10 Best Prototyping Software List
Here's my pick of the 10 best software from the 24 tools reviewed.
Our one-on-one guidance will help you find the perfect fit.
Sifting through countless prototyping tools, just to find one good match isn’t the most productive way to spend your time. You simply want to design, iterate, and perfect your product — and you need a prototyping tool to get started with right away. Well, I’ve done the hard work for you! Drawing insights from firsthand experience, having navigated numerous prototyping software built for diverse project types and teams, I’ve written this article to help you quickly compare and evaluate the best prototyping tools and other UX design tools for creating a web mockup, website prototype, app prototype, and much more.
What is Prototyping Software?
Prototyping software is a category of tools designed to create interactive, visual representations of a product or system during its early stages of development. The primary purpose of prototyping tools is to allow designers, developers, and stakeholders to iteratively experiment with and refine the user interface or functionality of a software product before the actual coding begins.
Prototyping tools come in various forms, from simple wireframing tools with collaboration features to advanced platforms with code integration. This makes them invaluable for product designers, software developers, and product managers who need to communicate design concepts, test user interactions, and validate product features before committing significant resources.
Overviews Of The Prototyping Tools
Here are overviews of some of the best prototyping tools on the market right now:
Figma
Access design features like the arc tool and vector networks via this cloud software that prioritizes easy, real-time collaboration
Figma is an end-to-end, web-based design and prototyping tool. Users can create prototypes easily by simply ordering frames on your screen or linking objects with connectors. Comments added to prototypes are captured with the design files, so you always have the full context.
Something Figma does well to organize collaboration for the design work through easy remote sharing and universal assets that every team member can access. This made it so they scored highly in the Features – Collaborative Potential segment of the review criteria.
A few cons are that the dashboard can feel a bit disorganized at times and, additionally, a broader selection of mark-up tools would be welcome.
Figma starts at $12/user/month and has a freemium version of the tool.
Balsamiq
The industry-standard low-fidelity wireframing software with plenty of online courses and resources to learn wireframing and UI design
Balsamiq Wireframes is a rapid low-fidelity UI wireframing tool that reproduces the experience of sketching on a notepad or whiteboard but using a computer. Users will also have access to hundreds of built-in and community-generated UI controls and icons.
There are plenty of things to love about Balsamiq Wireframes, like its ease of use, easy linking between pages, and the ability to download pre-made components from a central database in order to keep all designers on the same page.
Balsamiq is very usable, keeping things simple with the visuals, but as you can see from the screenshot accompanying this overview the interface isn’t anything to inspire awe. Being bland and clunky compared to others on this list lost them some marks in the UX review.
Balsamiq starts at $9/month and has a free 30-day trial.
Origami
A diverse tool for designing modern interfaces, built and used by designers at Facebook to distribute a series of free mockup tools
Preview your prototypes with Origami Live, available for Android and iOS; connect a device to interact with your prototype and see changes in real-time; and use your device’s camera, microphone, accelerometer, and haptics in your prototypes.
As a free-to-use tool, Origami obviously scores highly in the Value for Cost segment of the evaluation criteria. However, this favorable score also comes from the feature-rich nature of the tool, making it an obvious choice for small businesses.
Constraint users may stumble across is that out-of-the-box features may not be sufficient for some teams and working with the developer or IT team to customize might be required.
Origami is free to use.
Design animated and interactive user interfaces through the flow of a multi-screen app, or new interactions and animations
Principle lets you choose a device preset or enter a custom artboard size to design for your favorite platform. Hover events and mouse wheel scrolling make it easy to make web and desktop prototypes that feel like the real thing.
As the most expensive item on this list (by quite a margin), Principle lost a few marks in the Value for Cost segment of the review criteria. Luckily, the 14-day trial will help users try before they buy.
The biggest con for Principle is that it was built by an ex-Apple designer and, therefore, is only Mac/iOS compatible. Additionally, they don’t have 3D transformations.
Principle starts at $129 and has a free 14-day trial.
Sketch requires macOS and helps everyone from freelancers to larger teams to create, prototype, and collaborate
Sketch lets users design, create, test, and iterate on their application or website with pixel-perfect icons and scalable vector graphics. Lay the foundations for your product’s design system with reusable, responsive components that automatically scale to fit their content.
This prototyping tool is incredibly intuitive to pick up and the free trial is ample time to learn the ropes before making a decision with your team. The straightforwardness earned them a favorable score in the Usability review consideration.
Sketch is for Mac and iOS only, which is the major con of this software. If you use other operating systems, this is (obviously) not the tool for you.
Sketch starts at $9/user/month and has a free 30-day trial.
Webflow
Free prototyping tools for full design and CMS control; then add paid plans for additional features for when you are ready to go live
Webflow lets users bring their design vision to life in clean, semantic HTML5, CSS, and JavaScript. Build completely custom databases for dynamic content types, including online stores, and create immersive interactions and animations.
Webflow has an excellent Value for Cost, scoring them well in that arena, as they not only have a free-to-use plan but they also offer customizability that allows users to pay for additional features and functions as needed.
One major con of this software is that the tutorials and training documents could use some updates and expand. For example, some mention outdated software versions.
Webflow is free to use with optional upgrades for purchase.
Adobe XD
Adobe XD is a collaborative platform that helps your team create designs for websites, mobile apps, voice interfaces, and games
Create design elements to reuse throughout your designs or across multiple documents from a design system and share designs with your team, clients, and stakeholders so they can experience your vision firsthand and provide feedback.
One highlight of Adobe XD is that this program can handle very large projects; even if your item has over 100 pages, it will still run and function normally.
Like many Adobe tools, Adobe XD comes with a steep learning curve. You and your team can expect to dedicate some serious man-hours to training and development if this becomes your prototype tool of choice. Because of this, XD loses a few points in the review for Usability.
Adobe XD starts at $9.99/month and has a free trial.
Atomic
A UI designing tool to create responsive layouts, design realistic prototypes, and bring everything closer to production
Pull components from production, or create your own from design or code. Get every animation and micro-interaction just right. Create custom UI for every component, and reuse across multiple projects. Access live maps, media players, and multi-platform UI kits.
Per the evaluation requirement, Framer does well in the Features – Collaborative Potential; for collaboration initiatives, they offer a secure and collective home for brand assets, design files, and even production components.
A con of this software is that the interface and workflow can be a bit overly complicated, requiring developers/designers to put in a hefty time commitment to learn their way around.
Framer starts at $12/month and has a free 14-day trial.
Axure
Axure RP combines powerful design tools, SVG import, and Sketch and Adobe XD integrations with world-class prototyping
Easily share Axure RP prototypes and artboards from Adobe XD and Sketch and gather feedback on top of your screens; inspect layout, get CSS snippets, and download assets; and turn static images into interactive prototypes in Axure Cloud.
Axure RP does a few things really well: 1) the use of their dynamic panels and variables better realize any prototype design, and 2) their wide range of interactions, animations, and transitions.
The user interface is a bit busy with many icons and menus cluttering menus across the top and side of the screen. For example, most of the buttons aren’t intuitively segmented. Thus, this application lost a few points in the UX segment of the evaluation.
Axure starts at $29/user/month and has a free 30-day.
A collection of UI design kits for creating mockups, wireframes, and interactive app prototypes quickly
Get 10,000+ royalty-free vector user interface components and 200+ icons, designed from scratch in Keynote and PowerPoint, and fully editable and customizable without needing additional tools.
If Apple does one thing well, it’s the user interface experience. This app is sleek, easy to navigate, and beautifully designed. Thus, Keynotopia scored highly in the UI section of the evaluation criteria.
One con to note is that collaboration features could be stronger, as this doesn’t offer the same range of team-unifying functions as some of the other items on this list.
Apple Keynote is free to download with Keynotopia costing $97, with add-ons for different platforms starting at $39.
The Best Prototyping Software Summary Table
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| Balsamiq | From $9/month | Website |
| Origami | No price details | Website |
| Principle | From $129 | Website |
| Sketchapp | From $9/user/month | Website |
| Webflow | From $14/month (billed annually) | Website |
| Adobe XD | From $9.99/user/month | Website |
| Atomic | From $12/month | Website |
| Axure | From $29/user/month | Website |
| Apple Keynote with Keynotopia | Keynotopia costing $97, with add-ons for different platforms starting at $39 | Website |

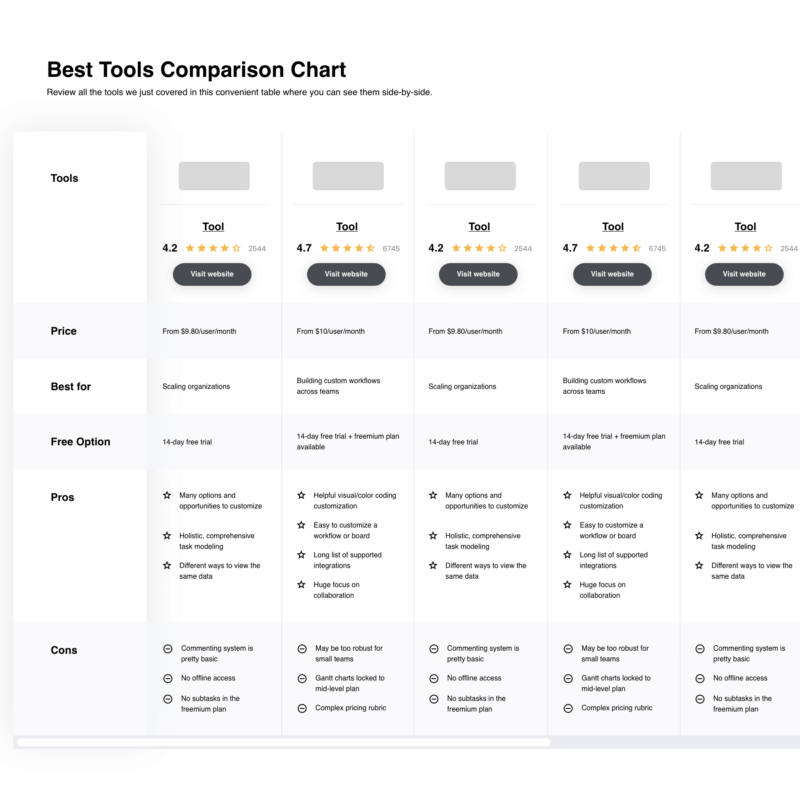
Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Prototyping Options
Here’s a few more that didn’t make the top prototype design tools list.
- Invision
Screen design tools with intuitive vector-based drawing capabilities, flexible layers, and a library of UI kits, icons, and plugins.
- Justinmind
Easily design fully-interactive prototypes from scratch, from clickable wireframes to completely interactive prototypes.
- MockFlow
Easy wireframing software to create and collaborate on UI designs by rapidly sketching interface layouts collaboratively.
- UXPin
Design, prototype, collaborate all in one place on Windows, Mac, or simply in any browser.
- HotGloo
UI design software for wireframing and prototyping designed to build interfaces for web, mobile, and wearables.
- Omnigraffle
UI mockup tools to diagram, rapid-prototype, and design tools made for professionals who need to organize or communicate visually.
- Slickplan
A web prototype system that lets you easily define your folder, page, and linking structures with a drag and drop interface.
- Mockingbird
UI designing tools to mockup your idea with drag and drop interface elements to the page with the freedom to rearrange and resize.
- Blocs
Add a range of eye-catching scroll effects and animations to any part of responsive websites without the need to write code.
- Gliffy
Diagramming and drawing software that lets you drag and drop shapes or use templates and themes for prototyping needs.
- Proto
Create fully-interactive high-fidelity prototypes that look and work exactly like your app should with this no-code tool.
- Moqups
A streamlined web app that helps you create and collaborate in real-time on wireframes, mockups, diagrams, and prototypes.
- Protoshare
Collaborative prototyping tool that helps teams visualize requirements with website wireframes and interactive software and mobile prototypes.
- iPlotz
Create clickable, navigable mockups, and wireframes for prototyping websites and software applications and discuss your creations with others.
Quickly Compare & Evaluate The 24 Best Prototyping Software
Prototyping is an essential part of the UI and UX design process. Designers can create either a high or low fidelity prototype depending on their goals, allowing them to test a feature, application, or website. The goal of prototyping is to test ideas before fully developing them and design a better user experience.
Prototyping Tools Comparison Criteria
What are we looking for when we select wireframing and prototyping tools for review? Here’s a summary of my evaluation criteria:
- User Interface (UI): Is it clean and attractive?
- Usability: Is it easy to learn and master? Does the company offer good tech support, user support, tutorials, and training?
- Features & Functionality:
- Broad Library of Assets - Does the tool have a robust collection of elements, images, videos, and more?
- Mark-up Tools - Does the software have ample ways for users to note, draw, and other mark-up a prototype sample? Can both designers/teammates and clients/end-users contribute to the mark-ups?
- Collaborative Potential - Can the prototype design be shared, exported, and have changed viewed in real-time? Can multiple users work in the same document at the same time?
- Reporting and analytics - Are the reporting tools robust, customizable, flexible, and visually appealing? Can they be exported into different, popular file types for review?
- Design thinking - Is the problem-solving method human-centered? Does it put the user's needs and experiences at the forefront of the design process?
- Integrations: Is it easy to connect with other tools? Any pre-built integrations?
- Value for $: How appropriate is the price for the features, capabilities, and use case? Is pricing clear, transparent, and flexible?
NOTE: Even though customer journey mapping is part of UX design, I didn’t specifically look for that functionality in these prototyping tools. I wrote a separate review of customer journey mapping software if you’d like to check it out!
UX Prototyping FAQ
Before you check out the best prototype tools, let’s talk about prototype software and what it does.
What Are Prototyping Tools?
Prototyping tools help designers and developers build, demonstrate, and validate the design of a digital product. Today, many web projects call for interactive prototypes, which not only show the ideas and layout of a website or app, but also the interactions a user would have with it.
What Are The Types Of Prototyping Tools?
Prototyping tools come in many flavors. Here are some examples where designers use prototyping tools:
- UI design tools: build page layouts and compose elements of a user interface
- Website mockup tools: quickly put together a visual first impression of a website
- Mobile app prototyping tools: build an interactive model of a mobile app
- Mobile app mockup: quickly put together a visual first impression of an app
Often, many of these functions are combined into a single UX design software. They provide a set of tools that you can use throughout the stages of the design thinking process, with features for web design mockup, web prototypes, app prototyping, user interface designing tools, testing, designing user flows, and more.
What Is UI/UX?
UI stands for User Interface, and UX stands for User Experience. UI is concerned with the look and feel of a product, while UX is concerned with the usability and enjoyment in the customer’s interaction with the product. Both UI and UX are important for developing a product and both are part of the overarching design thinking field.
What Do You Think About These Prototyping Tools?
Have you tried out any of the website prototypes or user interface design tools listed above? If you’ve got a favourite UX software that isn’t listed, please share it with our CX Lead community in the comments below!
Related List of Tools: