10 UX Tools for Designing and Prototyping Shortlist
Here's my pick of the 10 best software from the 22 tools reviewed.
Our one-on-one guidance will help you find the perfect fit.
There are many user experience (UX) software tools in the market today, so making a shortlist of the best can be tricky. You want to create intuitive interfaces and conduct effective usability testing -and need the right tool for the job. I've got you covered! Drawing from my extensive experience as CX specialist, I’ve researched and reviewed the best UX design tools available, ensuring you find the one that best fits your needs and enhances your project's user experience.
What is UX Software?
UX software is a tool or application that helps craft and design both a user interface (UI) and user experience (UX) for digital products, websites, and applications. This software typically includes features for collaborative feedback, rapid design, wireframing, user flows, and information architecture.
UX design tools are used primarily by product designers and UX designers and can facilitate collaboration with web developers, marketers, or other team members. These software solutions enable designers to create interactive prototypes, wireframes, and mockups, allowing them to test and refine their designs before development.
Overviews Of The 10 Best UX Software Solutions
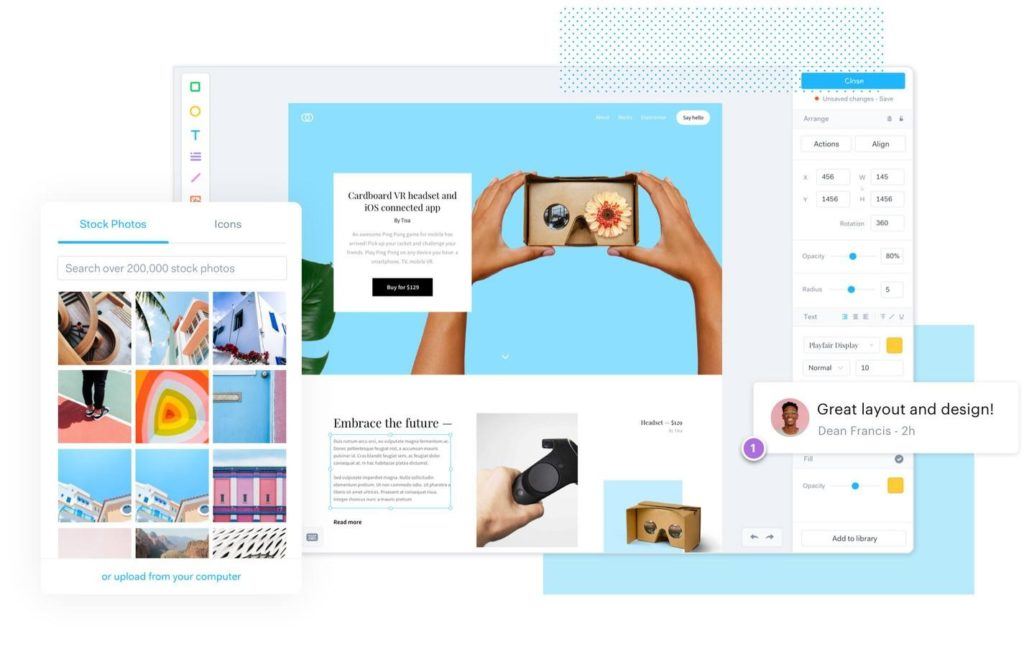
Here’s a brief description of each UX software and tool on my list. My overviews showcase each platform’s best use case, some noteworthy features, and screenshots to give a snapshot of the user interface.
Figma is a cloud-based design platform for creating, AB testing, and delivering products. Features include team libraries, version history, content management, audio conversations, and overlays. Using the pen tool, UX designers can draw in any direction with vector networks, generating arc designs.
They can also pin files for quick access, add notes, track contributors and work collaboratively in real-time. Using the software, UX/UI designers can build prototypes, create design transitions and define interactions.
This tool integrates with major third-party applications such as Pendo, Zeplin, Maze, and Confluence.
Figma costs from $12/user/month. A free plan with limited features is also available.
Invision
Best for an online whiteboard combined with design productivity
InVision is a cloud-based design platform for digital products. It helps users collaborate, experiment, and test from a unified dashboard. The software offers a wide range of features, including prototype creation, digital whiteboards, wireframing, planning, and feedback management.
Using InVision Studio, UX designers can edit vectors, style layers, and animate drawings. They can also take advantage of the shared design libraries and features such as instant playback, editing timelines, and the mirroring of mobile devices. Other options include push/pull changes and version rollback.
This tool integrates with popular platforms such as Trello, Slack, Confluence, and Microsoft Teams.
InVision costs from $7.95/user/month. A free trial is available.
Marvel is a design prototyping tool that brings digital product ideas to life. The design and wireframe features help you create interfaces in minutes, while prototyping allows you to build interactive designs without code. Handoff from the design team to developers is automated.
You can also conduct user testing to see how people interact with your designs and prototypes. In addition, the collaboration tools centralize feedback and ideas.
This tool integrates with popular design and business tools like Sketch, Jira, Maze, and Lookback.
Marvel costs from $16/user/month and offers a 7-day free trial. A free plan with limited features is also available.
Balsamiq is a software tool designed for rapid wireframing. Combining the simplicity of paper sketching with the power of a digital tool, it helps you create sketch-style mockups. These can be shared with colleagues and other stakeholders to get feedback.
Balsamiq offers the speed and ‘feel’ of pencil sketching, plus all the benefits of a digital medium. These features include drag and drop to resize and rearrange elements, plus the ability to make changes without starting over. Other options include software prototyping, revision history, data linking, survey tools, and presentation tools.
This tool integrates with popular business tools such as Google Drive, Confluence, and JIRA.
Balsamiq costs from $7.50/user/month. A free 30-day trial is available.
Justinmind is an application development suite focused on creating interactive prototypes and wireframes compatible with various screen sizes and devices. The goal is to improve the user experience through web interactions, visual designs, and mobile app gestures.
Rich in features, Justinmind offers functionality such as sketch integration, pre-installed user interface kits, transitions, and effects. Other options include templates, app testing, and user flow scenario management.
Designers can also generate standard documents and export them into HTML. With a single click, they can publish UI design and invite others to give feedback.
This designing tool integrates with mobile and web design platforms such as JIRA, Sketch, Confluence, and Azure DevOps.
Justinmind costs from $9/user/month. A free plan with limited features is also available.
Wireframe.cc is a wireframe tool that is deliberately simple and easy to use. The software strips out most of the functionality that many products offer, so you can focus on design without distractions.
Using Wireframe.cc, even inexperienced designers can create wireframe web designs in minutes. These can then be handed over to developers for full implementation.
No installation is required, and users can get up to speed with minimal training. Completed wireframes can be converted to PDF format.
Wireframe.cc costs from $16/user/month. A free 7-day trial is available.
Adobe XD is a UX/UI design tool that helps you configure layouts, effects, and components. You can save created assets in a cloud-based repository, then share them with colleagues as required. You can also add animations, audio, navigation menus, custom passwords, user flows, and other elements.
Using Adobe XD, you can build designs using keyboards or game controllers and even preview them on Android and iOS devices. The software also makes drawing shapes, paths, and lines for elements or interface layouts easy.
This tool integrates with popular design and business tools such as Slack, Microsoft Teams, and Zeplin.
Adobe XD costs from $9.99/user/month. A free 7-day trial is available.
Proto.io is a prototyping solution for UX designers, entrepreneurs, product managers, and marketers. Designed to get rapid results, the software has an intuitive drag-and-drop interface that makes it easy for anyone to build designs.
You can select from a number of interface libraries featuring UI components that mimic the look and user behavior of their native counterparts. Over 1000 templates are also included, with all the blocks you are likely to need for web or mobile design.
Proto.io also includes over 6,000 digital assets, including icons, stock images, and sound effects. Different levels of interactivity can be added according to the needs of each project.
This tool integrates with design and business applications such as Sketch, Figma, Adobe XD, and Adobe Photoshop.
Proto.io costs from $29/user/month. A free 15-day trial is available.
Sketch helps businesses design vector graphics and icons, collaborate with colleagues, and manage designs through a single platform. Using Sketch, you can automate workflows, receive feedback on designs, conduct user research, and share prototype links with stakeholders.
The software includes project management, data export, and reporting features. You can invite collaborators to edit documents and synchronize data. Sketch makes it easy to build and store symbols or layer styles, which can be stored in a centralized repository.
This tool integrates with many different applications, including ProtoPie, Maze, Flinto, and Abstract.
Sketch costs from $9/user/month. A free trial is available.
Lucidchart
Best intelligent diagramming software with integrations and collaboration
Used by BP, L’Oréal, and BMW, Lucidchart simplifies UX design with a large library of templates, drag-and-drop functionality across an infinite canvas, real-time collaboration, in-app chat, automatic sync and save, and more. Being a web-based app, there are no downloads or installations needed and it works on any device, browser, or operating system.
Usability and value are two of Lucidchart’s biggest strengths. The low per-month cost combined with intelligent features and an intuitive interface make it one of the easiest wireframing tools to get started with. Features like comments, tasks, sharing, revision history, and embedding make collaboration simpler for remote and hybrid teams.
Lucidchart has free add-ons for Google Docs, Sheets, and Slides, and integrates with Microsoft Office, Atlassian, Salesforce, LinkedIn Sales Navigator, Slack, Amazon Web Services (AWS), Jive, GitHub, BambooHR, Quip, and more—including many apps through Zapier. Lucidchart also works perfectly with Lucid's virtual whiteboarding product, Lucidspark, to boost collaboration throughout the entirety of your workflow.
Lucidchart starts at $7.95/month, with a freemium version also available.
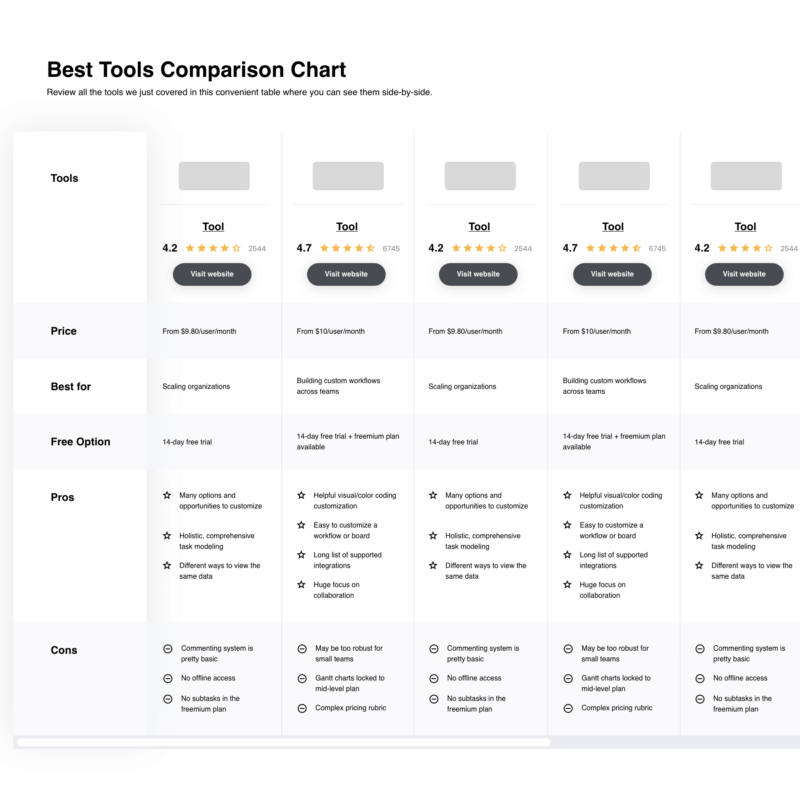
The Best UX Software Solutions Summary Table
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| Invision | Pricing upon request | Website |
| Marvel | From $16/user/month (billed annually) | Website |
| Balsamiq | From $9/month | Website |
| Justinmind | From $19/user/month | Website |
| Wireframe.cc | From $16/user/month | Website |
| Adobe XD | From $9.99/user/month | Website |
| Proto.io | From $29/user/month | Website |
| Sketch | From $9/user/month | Website |
| Lucidchart | From $7.95/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Options
Here are a few more UX design tools that didn’t make the top list.
- UXPin
For building prototypes that feel like the end product.
- Adobe Photoshop
Most popular raster-based UX design tool.
- Optimal Workshop
User experience research platform
- Craft
Sketch/Photoshop plugin that accelerates design.
- Flowmapp
Online collaboration tools for UX design.
- Treejack
Tree usability testing UX tool.
- Webflow
Design collaboration using a visual canvas.
- VisualSitemaps
Best for auto-generating visual sitemaps.
- Origami Studio
All-in-one design, animation, and prototyping.
- Framer X
UI design tools for creating React components.
- Adobe Illustrator
Established as the de facto vector-based UX design tool.
- Axure RP
Drag-and-drop prototyping tool.
People Also Ask: Common Questions About UX Design
Here are answers to a few frequently asked questions about UX design and UX software!
What software do UX designers use?
UX designers use plenty of software to facilitate their work. This includes UX design software like the ones outlined in this list, but also other SaaS tools and design software. They might use user research and heatmap tools, cloud-based storage systems, and other more common tools like Slack and project management platforms. Some of the most popular and best-known design tools on the market are Figma, Miro, Sketch, Marvel, Photoshop, Adobe XD, and Invision.
Which is better, Adobe XD or Figma?
Adobe XD and Figma are both popular UX design software tools, and each comes with its own strengths and limitations. Here are a few pros and cons of each platform, to help you understand which one would be better for your needs:
Adobe XD Pros and Cons
One thing users love about Adobe XD is its creative cloud integration. The software connects easily with other Adobe Creative Cloud applications like Photoshop and Illustrator. This means you can easily import assets and work across different tools. Another cool feature is the auto-animate tool, which simplifies the creation of interactive animations and transitions. It makes it easier to prototype complex interactions.
The thing to keep in mind about Adobe XD is that it comes with a steeper learning curve compared to Figma. Because of its feature-rich environment, it takes longer to get a hand of. So might not be a great fit for beginners who are new to UX design.
Figma Pros and Cons
Figma excels in its real-time collaboration capabilities. Multiple designers can work on the same project simultaneously, which makes it an excellent choice for remote teams. Another thing that designers like about using Figma is its component system. With this feature, you can create reusable design elements to apply in various instances. This makes it easier to maintain consistency and implement brand guidelines across apps, websites, and other projects.
As for Figma’s limitations, something to consider is that it doesn’t have an offline mode. An internet connection is needed to use the tool, so if you’re looking for something that can be used without one it might not be the best choice.
What is the role of UX in software development?
UX (user experience) in software development is all about engineering and perfecting how an application works to provide the best possible user experience. UX designers may work on mobile app development or web design projects, and carry out a variety of tasks including:
-
- Conducting user experience research
-
- Understanding user pain points
-
- Mapping the user journey
-
- Running usability testing and A/B testing
-
- Creating wireframes and prototypes of products and features
-
- Informing product managers on roadmaps and plans
Selection Criteria for the Best UX Software for Designing and Prototyping
Are you curious how I selected the best UX software for designing and prototyping? I drew on my years of previous experience in UX design to add more expertise to my assessment. I understand what it's like working with cumbersome tools, and so I devised a list of criteria to help me choose the best software options available today.
Here's what I evaluated:
Core Functionality
First, I evaluated and compared a wide range of popular UX software that had positive user ratings. Here are the basic functionalities the products need to include in order to earn a spot on my list:
- Prototyping tools: The ability to deliver a prototype that illustrates your concept.
- Design: Your UX software should provide ample design functionality so that you can fully bring your product to life.
Key Features
To deliver on the core functionality that I've listed above, the tools on this list needed to feature:
- Fast prototyping: the ability to create initial, low-fidelity prototypes and design models quickly, for example with a simple drag-and-drop system or freehand whiteboard.
- Iteration: it’s important to track changes and improvements through the design process, and see how products go from wireframes to high-fidelity prototypes and ultimately final products.
- Collaboration tools: ways to comment and exchange feedback, real-time collaboration features, and optimize developer handoff for implementation of the final product.
- Templates: being able to store reusable building blocks and create a design system to help designers prototype faster and repurpose existing elements.
- Various UI tools: wireframing tools, sitemaps, user flows, interface design, information architecture, and other UI design tools.
- Reporting: metrics dashboards that can be used to communicate research and performance to stakeholders.
Usability
I chose UX design platforms that are user-friendly and easy to implement. Granted, new tools always take time to master. But your team shouldn’t have to spend a month learning how to use the UX software before getting started.
I chose UX software with clean and simple interfaces that are intuitive and accessible to beginners and seasoned experts alike. Your design team should be able to dive in and navigate without too much of a learning curve.
Integrations
I selected UX software that integrate with a variety of other tools that your team is likely already using. Integrations are sometimes plugins, widgets, or data connectors. I looked for software that could integrate with user research tools and user testing platforms, photoshop and visual design software, design thinking tools, workflow management systems, A/B testing tools, and other key apps commonly used by designers.
Value for Money
The tools on this list represent a range of prices, so that organizations of all sizes have something to choose from. Some are best suited to large enterprises and others are best for small businesses.
I've included info on how pricing works, whether it's a monthly fee per user or a flat fee for the organization. I've also researched and outlined which solutions have a free trial or freemium plan.
UX Design: Industry Trends In 2024 and Beyond
The importance of providing exceptional user experiences has only increased alongside the rise of digital products. Customers and consumers today have come to expect not just intuitive and efficient experiences, but ones that are personalized and delightful. This presents both an opportunity and a challenge for UX designers, who need to be well-equipped for the task.
So what does this mean for the domain of UX design, and for UX specialists in their role? Let’s dig into some key trends...
1. High Expectations, Lowered Headcounts:
Unfortunately, many designers are feeling the brunt of shrinking headcounts and increased pressure to perform:
After a few consecutive years of unrealistically fast growth in many design teams, layoffs are a specter and they're haunting our industry [...] The gap between what’s taught in design school and the demands of a design job is wider than ever. Designers who do land a position are expected to deliver a lot more work, at speed, and with little room for error.
— The State of UX in 2023
Like many other business functions (particularly in the tech industry), UX designers are learning to do less with more. The shift from more specialized functions to generalist roles is happening quickly, and expectations are high.
Business leaders and managers need to implement upskilling programs to ensure junior and senior designers alike can keep up with the shifting goal posts. And employers need to prioritize building cultures of appreciation, recognition, and rewards for a job well done.
2. Improved Tooling, Better Cross-Functional Collaboration
The good news is that the UX design software industry is seemingly well-aligned with the challenges faced by its users. Tools like the ones featured in this list are evolving to go beyond building flowcharts and developing prototypes. They're now also about improving design team collaboration:
Design tools are evolving to make us spend less time moving around boxes, and more time having the right conversations with the right folks.
— The State of UX in 2023
Designers today know that they need to use collective intelligence and work together. They need to collaborate with not just their design team, but cross-functionally with their product, marketing, support, and sales teams. Software features like comments, screen sharing and recording, @-mentions, and the like are fuelling this co-creation.
Not only that, but improved usability and accessibility to non-technical users breaks down the barrier to entry of these platforms. This makes this type of cross-departmental teamwork that much more possible.
3. Focus on AI, Big Data, Accessibility, and Sustainability
Like many sectors of technology and product development, UX design is narrowing in on the major players of our modern times: big data and artificial intelligence (AI). In fact:
62.6% of respondents cited big data and AI as a top priority for experience industry professionals in the coming year in the World Usability Congress’ 2023 UX Trends Report. Accessibility and sustainability were tied for second place, having each been voted as a top priority by 58.1% of respondents.
Leveraging user data, creating more accessibility, and focusing on sustainability have been a focus in UX design for a number of years now. Yet, they remain top of mind for many UX design teams today. And I anticipate that this will continue into the future.
Meanwhile, the rise of AI took a sharp upturn in 2023. Many designers are now using it daily. And this is causing a notable disruption as designers—and everybody else—collectively scramble to learn to use and implement AI tools effectively. All the while, UX design software providers are also scrambling to infuse their products with AI features that are functional, effective, and useful.
UX Design Software Will Continue to Evolve
In this raucous time for UX designers and design teams, it’s important to keep customer and user experiences at the heart of decision-making and prioritization. I’ll definitely be keeping an eye on the software and tooling that supports UX departments, and updating this list accordingly! It’s exciting to see platforms coming up with creative solutions to the problems of their target users, all while navigating those same challenges themselves.
Choosing The Best UX Design Tools
There are a ton of options to choose from, and one may be better suited to your needs than another. The one you decide to go with should be one that facilitates the core functions of your design team and speeds you up, rather than slows you down. I hope this list gave you some good options to choose from and solid information to go off of!
Remember to sign up for our newsletter, where we’ll keep you updated with news of the latest products, UX research, and innovations.