10 Best Wireframing Software Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
When it comes to choosing the best wireframing software, the abundance of options can make the decision challenging. You need to find the right tool that aligns with your project goals, enhances collaboration, and streamlines the design process. Good news, I’ve done extensive research, so you don't have to. Drawing on my experience in the SaaS industry, I’ve shortlisted the best wireframing tools for ensuring a more efficient and user-centric design process.
What is wireframing software?
Wireframing software is a tool used in the early stages of design and development to visualize the overall structure of a website, application, or other digital interfaces. Focusing on usability and functionality, wireframing tools include a drag-and-drop interface for easily re-arranging elements, pre-built components for customization, interactivity options for simulating user flows, annotations for design context, and collaboration features for team coordination.
This offers designers and stakeholders a visual foundation for nailing the design blueprint for digital products and helps reduce iteration time and costs. It also enables teams to identify usability issues right at the inception of the product-building journey before progressing into more design-oriented phases like prototyping.
Overviews Of The 10 Best Wireframing Software
Here’s a brief description of each wireframing software that showcases each vendor’s best use case, their noteworthy features, and some pros and cons. I’ve also included screenshots to give you a snapshot of their user interface.
Miro is a cloud-based collaborative whiteboard platform that provides a digital canvas where users can create, collaborate, and organize content in real-time. While Miro can be used for any visual mapping project, its extensive space, templates, and sharing capabilities make it particularly suited for creating low-fidelity wireframes.
Why I picked Miro: I am delighted by Miro's infinite canvas feature. This expansive canvas allows you to create and organize content without worrying about space limitations, enabling you to think and work without constraints.
Miro also offers a wide range of customizable templates that cover various use cases, such as brainstorming and project management, allowing you to easily sketch out high-level ideas and share them with your team. You can also add images, videos, sticky notes, diagrams, and charts to your canvas to make your ideas easier to understand.
Miro Standout Features and Integrations
Features include built-in voting and prioritization tools, activity logs, screen sharing, drawing and annotation tools, real-time collaboration tools, and Miro AI.
Integrations include Unsplash, Slack, Dropbox, IconFinder, Jira, Google Drive, Microsoft Teams, Confluence, Trello, and GitHub.
Pros and cons
Pros:
- Great for planning a project end-to-end in one document
- Intuitive drag-and-drop interface
- Excellent collaboration features make it great for remote teams
Cons:
- Limited search functionality for finding boards
- Limited mobile capabilities
Many consider Figma as the holy grail for UI/UX design. With a vast offering of powerful features, Figma has set the standard for collaborative designing software. Be it wireframing, prototyping, or mockup designing, Figma promotes real-time collaboration and brings various stakeholders onto the “same page.”
Why I picked Figma: Tools that offer real-time collaboration fare high in my books. Figma makes creating and sharing wireframes a walk in the park. You can share complex wireframes using a simple live URL that works completely on the web. Your users don’t need to download any application to contribute to the wireframe.
Additionally, Figma allows you to drop contextual comments on various wireframe elements. Moreover, Figma’s expertise in high-fidelity designs like prototypes and mockups can help you quickly transform a low-fidelity wireframe into something functional and presentable.
Figma Standout Features and Integrations
Features include pre-made wireframe kits, a drag-and-drop interface, browser-based access, UI/UX design tools, brainstorming tools, agile workflows, an auto layout for prototyping, and an intelligent observation mode that allows you to shadow and view a presenter’s every move.
Integrations include Axure, Bubble, Flinto, Maze, Microsoft Teams, Mixpanel, Pendo, Principle, Sprig, Zeplin, and others.
Pros and cons
Pros:
- Platform agnostic tool for users of all major OSs, including Linux
- Component-based design makes it easy to re-use design elements
- Generous free plan
Cons:
- No offline functionality
- Version control needs improvement
Mockplus
Best for creating and reusing brand-specific wireframing assets
Mockplus specializes in building software for rapid prototyping and effective design collaboration. With over 2 million users worldwide, Mockplus is steadily evolving into a reliable and comprehensive design platform.
Why I picked Mockplus: I’m enthralled that Mockplus enables you to reuse wireframing assets. While creating subproducts belonging to a primary parent product category, you can build upon previously designed wireframing assets. As a result, you can implement potent brand-specific design consistency.
Mockplus features “co-wireframing,” which is essentially a real-time collaboration between various stakeholders. Additionally, you can add some zing to your wireframes by implementing interaction elements like tap, swipe and slide.
Mockplus Standout Features and Integrations
Features include rapid wireframing, wireframe annotation, real-time collaboration, responsive design, several free wireframing starter kits, animations, transitions, vector UI designing, and Mockplus Cloud, that saves all your precious wireframes in a centralized cloud-based platform.
Integrations include Adobe Photoshop, Adobe XD, Axure, Confluence, Figma, Jira, Lark, Sketch, Slack and others.
Pros and cons
Pros:
- Generous free plan for wireframing
- Extensive learning resources
- Great developer handoff features
Cons:
- Design uploading requires you to compress files into ZIP
- Bandwidth intensive
Balsamiq has been in the design industry for over a decade now. Since its inception in 2008, Balsamiq has perfected the craft of creating an effective low-fidelity wireframing software. The company has some unique differentiating features, such as effective keyboard wireframing shortcuts and a great UI component repository.
Why I picked Balsamiq: I love the sheer simplicity that Balsamiq offers for rapid wireframing. With Balsamiq, you focus on the bare-bone essentials of a digital product like the content and structure. Additionally, with an extremely easy-to-use interface, Balsamiq promises an almost non-existant learning curve.
The quick add tool features several effective keyboard shortcuts to quickly add UI elements into your wireframes. Use the shortcut “/” or “+” and type in UI elements like a button bar or round button, and hit Enter. Once you get the hang of this quick add feature, you can create wireframes in minutes. I also love the project style feature that allows you to toggle your wireframe look and feel between “sketch” (which resembles a hand-drawn design) and “clean” (which is better suited for presentations).
Balsamiq Standout Features and Integrations
Features include a drag-and-drop interface, hierarchical arrangement of wireframes, context menu actions, great keyboard shortcuts, interactive prototyping, reusable assets, and 100s of UI icons and components.
Integrations include Confluence, Google Drive, Jira, Slack, Trello, and others.
Pros and cons
Pros:
- Extensive library of UI elements for wireframing
- Export wireframes into PDF and PNG
- Linking between wireframing pages
Cons:
- Revision histories are a little complicated
- PDF export doesn’t have a high resolution
UXPin
Best wireframing software for imparting organization-wide design consistency
UXPin specializes in the interactive prototyping of websites and applications. It’s a real gem in the designing space because the tool allows you to implement a code-driven design process; for instance, UXPin generates appropriate CSS code for your “drawing” or “sketching” input.
Why I picked UXPin: I’m thrilled with UXPin’s design consistency feature. The tool allows you to create UX patterns and custom components which you can reuse across multiple projects. For instance, design consistency could be as simple as using light gray for all pop-up buttons on your website.
Although design and branding elements are typically part of the prototyping process, ensuring a consistent design can streamline your transition from low-fidelity designs to high-fidelity prototypes.
UXPin Standout Features and Integrations
Features include wireframing, a drag-and-drop interface, design consistency, interactive prototyping, real-time collaboration, mockups, design handoff, UI/UX design and accessibility features like compliance with WCAG 2.0 standards.
Integrations include Asana, Google Sheets, Microsoft Dynamics 365, NPM, Salesforce, Storybook, Zendesk, and others.
Pros and cons
Pros:
- Bulk editing features
- Extensive learning tutorials
- Great version branching features
Cons:
- Slightly steep learning curve
- Lots of marketing spam emails
MockFlow
Best wireframing software for charting a well-defined user journey
Mockflow is an end-to-end design platform that enables you to create wireframes, sketch UI layouts, build design systems and evaluate your UI flows. Mockplus also offers exciting features via “power-ups” that you can install from the “MockStore.”
Why I picked Mockflow: I love the concept of power-ups - which essentially enhances your wireframing workflow. For instance, I found a power-up called “UX Storyboarding” that lets you create a storyboard and visually chart a user’s journey on your application or website. Another similar power-up is the “Customer Journey” that allows you to create a Customer Journey Map.
Collaboration is a breeze with Mockflow, as you can invite various team members to get approvals and sign-offs on your wireframing drafts. Once you complete your wireframe brainstorming, you can quickly use elements from free UI kits to convert your wireframes into high-fidelity designs for devices running various OSs like an iOS 16 or a macOS Big Sur.
Mockflow Standout Features and Integrations
Features include rapid wireframing, free UI kits, 20+ power-ups for additional wireframing tools, file versioning, style guides for promoting design consistency, user testing for UI designs, and a nifty DesignSpace feature that allows you to create separate projects for each of your distinct products.
Integrations include Adobe Photoshop, Confluence, Google Drive, GSuite, Jira, Okta, Slack, Trello, and others.
Pros and cons
Pros:
- Several free pre-built UI templates
- Easy to export wireframes
- Frequent product updates
Cons:
- UI is monochromatic and bland
- Requires an Adobe Flash plugin to operate
Justinmind’s tagline is “Design memorable user experiences,” and the tool doesn’t fail to impress. With Justinmind, you can effortlessly create interactive prototypes, wireframes, and UI/UX design for your digital products.
Why I picked Justinmind: Many consider wireframes bland and clunky sketches. Justinmind helps change that notion by assisting you to create interactive and clickable wireframes. Justinmind features an amazing drag-and-drop interface, and handy tools like a grid, rulers, and guides to create great wireframes.
Additionally, the UI library receives frequent updates so that you have the best elements at your disposal. Lastly, Justinmind also offers powerful mobile and web emulators to test wireframes against various devices.
Justinmind Standout Features and Integrations
Features include rapid wireframing, an extensive library of UI elements, a drag-and-drop interface, custom effects & animations, conditional navigation, and several web interactions like hide, resize, and rotate elements.
Integrations include Adobe Photoshop, Adobe XD, Azure DevOps, Clicktale, Figma, Jira, Sketch, UserZoom, and others.
Pros and cons
Pros:
- Wireframe sharing via links
- The free version allows unlimited wireframing
- Great responsive prototyping
Cons:
- Export bugs
- The search function is occasionally slow
Uizard
Best for AI-powered transformation of hand-drawn wireframes into UI designs
Uizard’s mission is to democratize the power of design so that non-technical folks like myself can create interactive digital designs. Uizard began as a machine learning project before evolving into a full-fledged web design platform. The team at Uizard embraces AI to offer features that allow you to effortlessly create designs from text inputs.
Why I picked Uizard: I’m fascinated by the entire AI revolution. With tools like ChatGPT and Midjourney, anybody can contribute to complex designing tasks that would have previously required specialized expertise. Uizard has been quick to jump onto the AI bandwagon. Uizard features a nifty auto-designer that generates designs from text.
Moreover, Uizard leverages AI to transform your hand-drawn wireframes into digital designs. Imagine you’re designing a home page for a music application, and you’ve drawn squiggly lines for the buttons and the sign-up fields. Uizard scans your sketch and transforms it into a professional and editable design.
Uizard Standout Features and Integrations
Features include AI-powered design, a drag-and-drop interface, collaborative wireframing, UI/UX design, rapid prototyping, user journey testing, and a well-categorized library of templates.
Integration details are currently not available.
Pros and cons
Pros:
- AI features help with rapid wireframing
- You can upload screenshots of other website designs to draw inspiration
- Easy screen linking
Cons:
- Occasional glitches with editing text
- Bugs with individual clicking and dragging of elements
Sketch is a household name in the world of collaborative design. When the shiny Instagram debuted, Sketch surfaced as an application to help UI designers ship out amazing designs. Sketch is a must-have for macOS users as the tool leverages elements of the Apple ecosystem to streamline your design workflow.
Why I picked Sketch: Native apps have always caught my attention because such tools genuinely leverage the power of an OS and provide you with a unique experience. With the Sketch native macOS application, you can harness specific macOS features like the Time Machine and custom keyboard shortcuts.
Regarding wireframing, Sketch has a nifty feature called Artboards that you can use to visualize the bare bones of various pages of a website or application. Once you’ve laid out the “skeleton” of a website, you can further finetune the wireframe by adding symbols, layers, and distinctive shading to differentiate between various elements on your page.
Sketch Standout Features and Integrations
Features include wireframing, a native macOS application, robust vector editing, real-time collaboration, customizable toolbars, developer handoff, and great resources for getting started, including the Sketch 101 and 102 courses.
Integrations include Abstract, Flinto, Flow, InVision, Marvel, Maze, Origami, Plant, ProtoPie, Prott, Zeplin, and others.
Pros and cons
Pros:
- Great version control
- Very easy to create shapes, which helps with rapid wireframing
- Extensive plugin library
Cons:
- Occasional software crashes
- Limited to macOS users
Nulab is the parent company offering the Cacoo product. Nulab’s mission is to “make creating simple and enjoyable,” and the software creators endeavor to stick to their promise. The backstory behind Nulab involves a combination of “null” and “laboratory,” - signifying that you can create great ideas from scratch.
Why I picked Cacoo: Cacoo’s wireframing capabilities are an absolute joy. With neatly organized libraries of templates for Android devices, websites, and page-specific instances, Cacoo helps you get off the blocks quickly.
I played around with Cacoo’s landing page wireframe and created a comprehensive design with customized elements. Cacoo also allows you to add placeholder shapes to nail the page structure. Additionally, Cacoo’s collaboration features are impressive with an in-app chat and video offering.
Cacoo Standout Features and Integrations
Features include a drag-and-drop interface, a vast template collection, multi-user and real-time collaboration, and wireframe export to SVG, PDF, and other formats.
Integrations include Atlassian Confluence, AWS, Dropbox, Google Docs, Google Drive, Slack, Typetalk, and others.
Pros and cons
Pros:
- Intuitive and easy-to-navigate UI
- Great customer support
- Templates for mind mapping, flowcharts, and a decision tree
Cons:
- Connector flexibility needs improvement
- Occasional bugs with the line tool
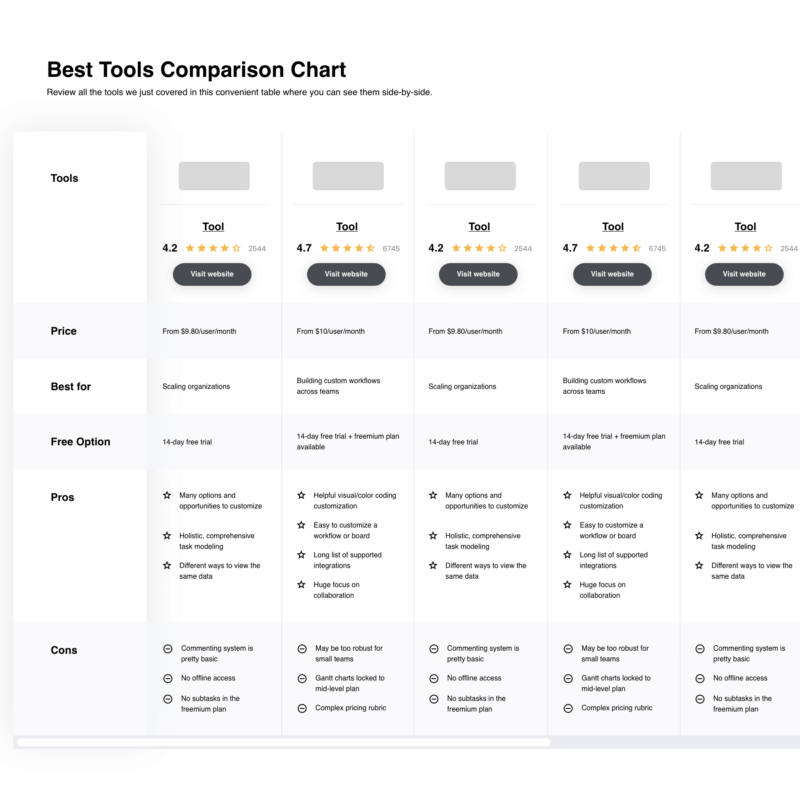
The 10 Best Wireframing Software Comparison Chart
Here’s a comparison chart that summarizes basic details about each of my top wireframing software selections. You can view pricing details and the availability of free trials or demos side-by-side to help you find the best software for your budget and business needs.
| Tools | Price | |
|---|---|---|
| Miro | From $10/user/month | Website |
| Figma | From $15/editor/month | Website |
| Mockplus | From $12.95/user/month | Website |
| Balsamiq | From $9/month | Website |
| UXPin | From $39/user/month | Website |
| MockFlow | From $14/user/month | Website |
| Justinmind | From $19/user/month | Website |
| Uizard | From $12/user/month | Website |
| Sketch | From $9/user/month | Website |
| Cacoo | From $6/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Options
Here are a few more worthwhile options that didn’t make the best wireframing software list:
- Adobe XD
Best wireframing software for a smooth design to prototype workflow
- Axure RP
Best for annotating wireframes to document critical information
- Moqups
Best wireframing software for ecommerce digital products
- Lucidchart
Best wireframing software fo data linking & visualization
- Invision
Best wireframing software with a collaborative design whiteboard
- Pencil Project
Best wireframing software with a clipart browser tool
- FluidUI
Best wireframing software with a reviewer mode for enhanced collaboration
- Wireframe.cc
Best if your objective is creating only low-fidelity and basic wireframes
- NinjaMock
Best wireframing software for an old-school “sketchy” UI
- Wondershare Mockitt
Best open-source wireframing software
How I Selected the Best Wireframing Software
Perhaps you're wondering how I selected the best wireframing software for this list. To build this top 10 list, I evaluated and compared a wide range of wireframing tools with positive user ratings.
After determining my list of top choices, I further honed my list by using the selection criteria below to see how each wireframe app stacked up against the next. I also drew on my years of designing customer experience to pinpoint beginner-friendly and effective features.
Selection Criteria
Here’s a short summary of the main selection and evaluation criteria I used to develop my list of the best wireframing software for this article:
User Interface
A clean UI is essential for streamlining your wireframing workflow. That’s why I’ve emphasized how effective each tool’s UI would be in aiding your wireframing journey.
Usability
I’ve analyzed each software creator’s efforts in offering online tutorials or webinars for you to master the wireframing platform quickly. Furthermore, I’ve also indicated if certain tools offer a drag-and-drop feature, as that will greatly simplify your wireframing workflow.
Template Collection
Wireframing software with an extensive template collection can help you draw inspiration and create wireframe drafts with ease. I’ve considered the different kinds of templates each tool offers while making my shortlist.
Software Integrations
Having software integrations with your favorite design and collaboration software can go a long way in boosting your productivity. To save you time, I’ve listed the various tools that each wireframing software integrates with.
Pricing
Lastly, cost is an important factor before zeroing in on a wireframing software. I’ve indicated each tool’s pricing details and whether or not the software creators offer a free trial.
People Also Ask
Welcome to the FAQ section, where I attempt to untangle some common wireframing queries that might be looming over your head.
What is wireframing?
Wireframing is often the very first stage in the planning process for creating a digital product like a website or a mobile/web app. Wireframing involves visualizing the overall structure of an app or website. A wireframe is similar to a blueprint that helps you lay a strong foundation for your digital products, before you progress into more design-oriented phases like prototyping.
What main features are included in wireframing software?
Some primary features that wireframing tools offer include a drag-and-drop interface, UI element libraries, interactive linking, collaboration tools, annotations, and export options.
What’s the difference between wireframing and prototyping?
Wireframing is usually the inception of a product idea and involves creating static and simplified representations focusing more on the layout and structure. On the other hand, prototypes are interactive and functional models that are more dynamic and help simulate the user experience.
An intriguing analogy for wireframing and prototyping is house construction: Wireframing is very similar to building a blueprint or architectural plan that specifies the location and size of rooms. Prototyping involves building a 3D model or replica that helps you visualize specific details, like how the front porch would look or what window styling would go in the kitchen.
What’s the best wireframing process?
Here’s an effective approach to wireframing:
- Perform user research by conducting exploratory interviews and surveys.
- Build your user flows using a wireframing tool.
- Create a low-fidelity wireframe that emphasizes the structure of your digital product.
- Iterate on your wireframe draft internally, before progressing to the prototyping phase.
Interesting Read: I’ve Used Every Wireframing Process And This One Is By Far The Best
Unlock Your Wireframe Wizardry
Wireframing is critical in nailing your product expectations to avoid unnecessary friction and redundant efforts during your eventual design and development phases. As a customer experience professional, utilizing the right wireframe tool can go a long way in helping you better serve your customers.
I hope my lineup of the best wireframe tools helps you elevate your wireframing game to a whole new level.
UI/UX is constantly evolving, and here are some insightful articles for you to gain some new perspectives:
- User Experience and Interaction Design: The Art of Making Contact
- 15 UX Designer Career Facts: Salary, Job Description, and More
- Best UX Software for Designing and Prototyping
- Best UI/UX Design Software
- Best Web Design Software
- Best Mockup Tools for Drafting Designs
Lastly, subscribe to our CX Lead newsletter to stay ahead of the curve and bask in the glory of our carefully curated articles on customer experience strategies and tips.