10 Best Mockup Tools Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
With countless mockup tools available, finding the best one for you can be tricky. You want to create and iterate on designs quickly - and need the right tool that can keep up with your prototyping and presentation requirements. I’ve got you covered! In this post, I draw from my personal experience testing a wide array of design tools to share this list of the best mockup tools that offer impressive capabilities, user-friendly interfaces, and innovative solutions to help streamline your design process.
What are Mockup Tools?
Mockup tools are software applications used by designers to visualize and present design concepts for websites, apps, or physical products before their full development or manufacturing. These tools enable users to create detailed models or 'mockups' that showcase the design's look, feel, and functionality. Common key features include the ability to create wireframes, mockups, and prototypes with drag-and-drop elements, add interactivity, and export mockups in standard file formats for easy sharing and presentation.
It enables businesses to efficiently gather feedback during the early stages of product development. By utilizing mockup software, teams can ensure designs are adaptable to various screen sizes and resolutions through features like responsive design and device preview. This not only improves the design's effectiveness but also significantly reduces the time and costs associated with revisions. As a result, these tools are indispensable for delivering successful projects that meet market demands and user expectations.
Overviews Of The 10 Best Mockup Tools
I understand that choosing the right mockup tool can be overwhelming, but I’m here to help you. I’ve carefully researched and selected the top 10 options for you, along with detailed summaries of the standout features for each. By weighing the pros and cons, you can make an informed decision on which mockup solution will be the best fit for your design needs.
Mockplus is a user interface (UI) mockup tool that can be used on various platforms, such as iOS, Android, and the web. It is designed to speed up the design process and offers a range of features that are helpful for both individual designers and teams.
Why I picked Mockplus: I chose Mockplus due to its wide range of user-friendly design features and integrations, including its drag-and-drop interface and extensive collection of pre-built icons, components, and templates. These features make creating mockups a breeze, saving time and effort for both experts and novices.
Mockplus Standout Features and Integrations:
Standout features include previewing designs on actual devices through a simple QR code scan, ensuring design fidelity across various platforms. Mockplus provides a user-friendly interface that simplifies the design and personalization process. Additionally, the team collaboration functionalities enable team members to work together efficiently, which improves the project's productivity.
Integrations include Adobe XD, Axure, Confluence, Figma, Jira, Lark, Photoshop, Sketch, and Slack.
Pros and cons
Pros:
- Large library of pre-made components
- Supports real-time collaboration
- Extensive features
Cons:
- No standalone desktop application
- Initial learning curve
UXPin is an all-inclusive design platform that allows users to create interactive online mockups, prototypes, and designs. It streamlines the design workflow by facilitating the creation of UI mockups and wireframes, establishing user flows, and managing design consistency.
Why I picked UXPin: I selected UXPin for its UXPin merge characteristic that connects design and code seamlessly. Additionally, the platform has a broad range of interactive components that can be effortlessly integrated without coding.
UXPin Standout Features and Integrations:
Standout features include the ability to test design ideas early on in the process, which can save time by avoiding adjustments later. During the initial design stage, it allows for the creation of detailed website mockups, which can help with decision-making regarding content layout, spacing, color usage, and typography. Additionally, UXPin offers various interactive components that can be added to designs, making digital experiences more realistic.
Integrations include Jira, npm, Storybook, and Slack.
Pros and cons
Pros:
- Video tutorials in app
- Extensive interactive components library
- Can upload custom fonts
Cons:
- Limited integrations
- No live customer service
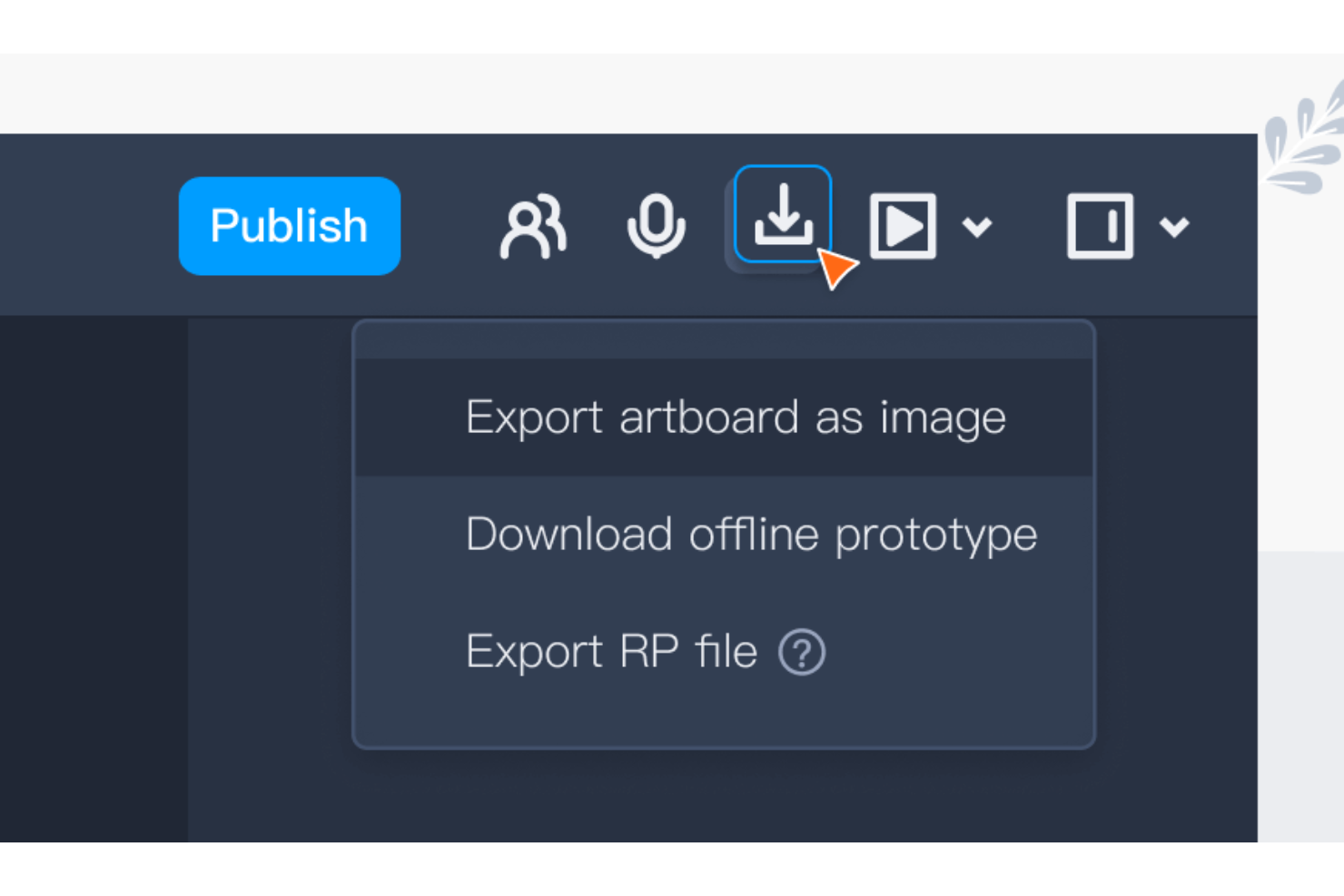
Justinmind is an easy-to-use UI mockup tool that allows you to create interactive mockups for websites and mobile apps without coding. It's designed to make responsive design, real-time testing, feedback gathering, and visual design customization easier.
Why I picked Justinmind: I selected Justinmind because of its strong device emulator feature, which provides thorough testing capabilities. Its extensive selection of pre-designed UI kits provides ample resources for a fast and intuitive design process.
Justinmind Standout Features and Integrations:
One of its standout features is the ability to create interactive images through specific clickable areas known as 'hotspots”. Additionally, the tool offers impressive data visualization capabilities. Users can represent data visually in mockups using data lists and grids, which makes it much easier to understand and interpret.
Integrations include Adobe Creative Cloud, Atlassian Confluence, Atlassian Jira, Clicktale, Figma, Hotjar, Microsoft Azure DevOps, Sketch, and User Testing.
Pros and cons
Pros:
- Real-time testing functionality
- Comprehensive device emulators
- Vast pre-designed UI kits
Cons:
- Advanced features may be overwhelming
- Learning curve
Moqups is a cloud-based design tool that enables remote teams to collaborate effectively. Its user-friendly interface streamlines the design process by providing features like online mockups, wireframes, UI prototyping, and diagram creation.
Why I picked Moqups: I chose Moqups because it has a vast collection of stencils and icons that are ready to use, along with robust object editing tools that give designers a lot of flexibility. Additionally, Moqups has various fonts and styling options that can address even the most complex design requirements, resulting in a better-looking final product.
Moqups Standout Features and Integrations:
Standout features include interactive prototyping features that easily transform UX wireframes and mockups into functional web and app prototypes. Its scalable page management feature efficiently handles projects of any size or complexity, providing tools like drag-and-drop page reordering and hierarchical folder navigation.
Integrations include Chrome and Firefox extensions and integrations for Google Drive, Dropbox, Box, Slack, and other Slack-compatible programs like Mattermost. Integrations with Jira Cloud and Confluence Cloud are also available for Atlassian users.
Pros and cons
Pros:
- Comprehensive font options
- Powerful object editing tools
- Rich library of stencils
Cons:
- Advanced features behind paywall
- No mobile app
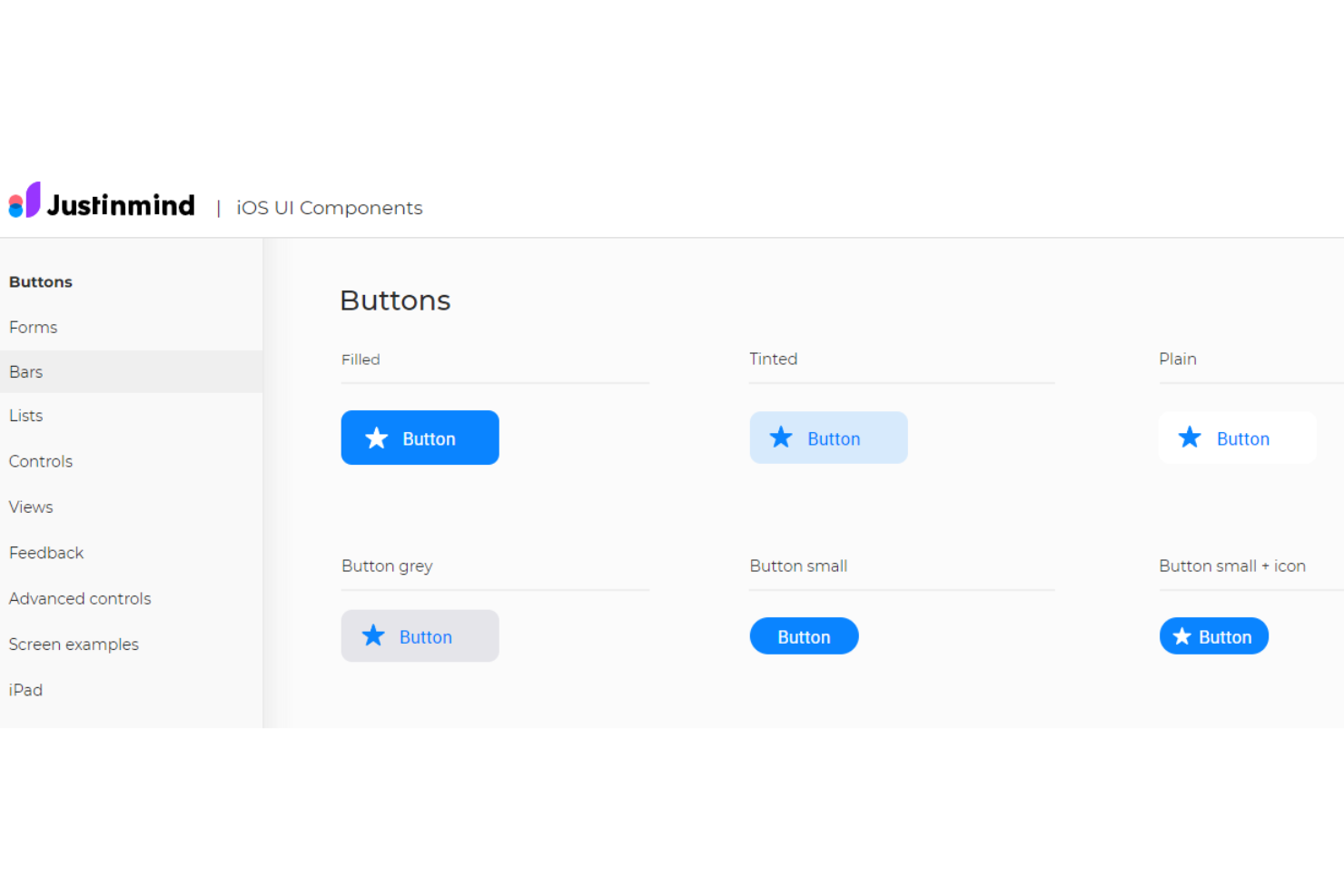
Adobe XD is a software for designing and prototyping user interfaces. This tool helps in creating and refining websites and other interfaces.
Why I picked Adobe XD: The features of Adobe XD that stand out to me are its design and prototyping capabilities. It is great for creating wireframes, designing layouts, and adding visual elements with precision.
Adobe XD Standout Features and Integrations:
Standout features include a content-aware layout with dynamic elements, reusable components, and prototyping interactions. Additionally, its interactive prototyping feature makes creating smooth and enjoyable user experiences easy.
Integrations include Adobe's Creative Cloud Suite, which synergizes with the tool for a cohesive workflow.
Pros and cons
Pros:
- Collaborative features
- Interactive prototyping capabilities
- Easy to use interface
Cons:
- Limited integrations
- Requires a Creative Cloud Suite membership
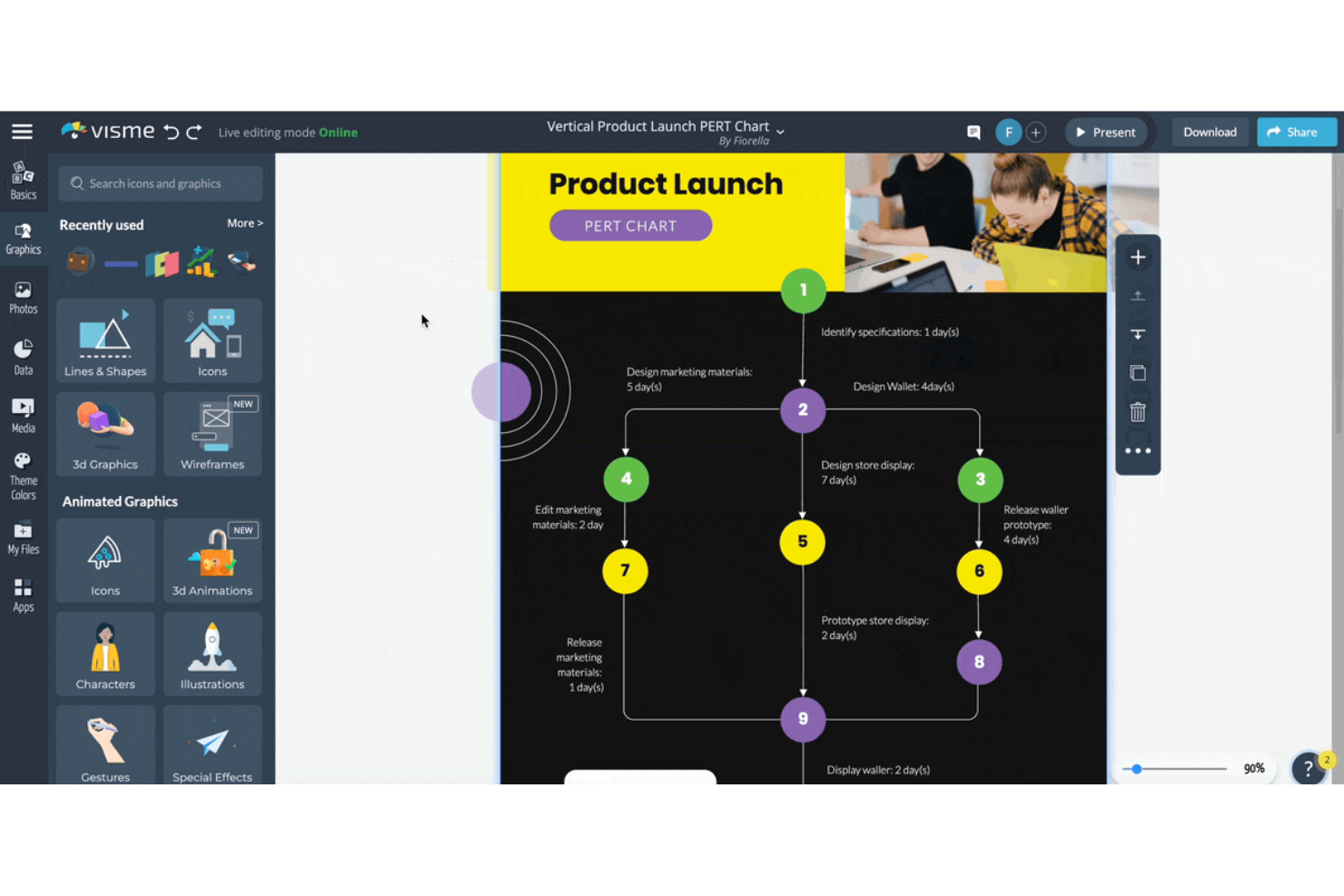
Visme Mockup Generator is an online tool that allows users to create customized mockups. It offers a wide range of templates and assets, making it easy to create personalized and high-quality mockups.
Why I picked Visme: I selected Visme Mockup Generator due to its customization features, which enable the creation of unique and sophisticated mockups without the need for any design expertise or software like Photoshop.
Visme Standout Features and Integrations:
Standout features include a wide range of design elements that can be used to fully personalize mockups. Additionally, users have access to multi-device mockups, various filter and animation options, and unlimited high-resolution downloads.
Integrations include Brandfetch, Formstack, HubSpot, LearnWorlds, Livestorm, MailChimp, Monday.com, Slack, Survey Monkey, Vidyard, Vimeo, Wistia, and YouTube.
Pros and cons
Pros:
- Easy drag-and-drop design
- Robust customization options
- Comprehensive template library
Cons:
- Can’t download images within their free version
- Requires internet connectivity for access
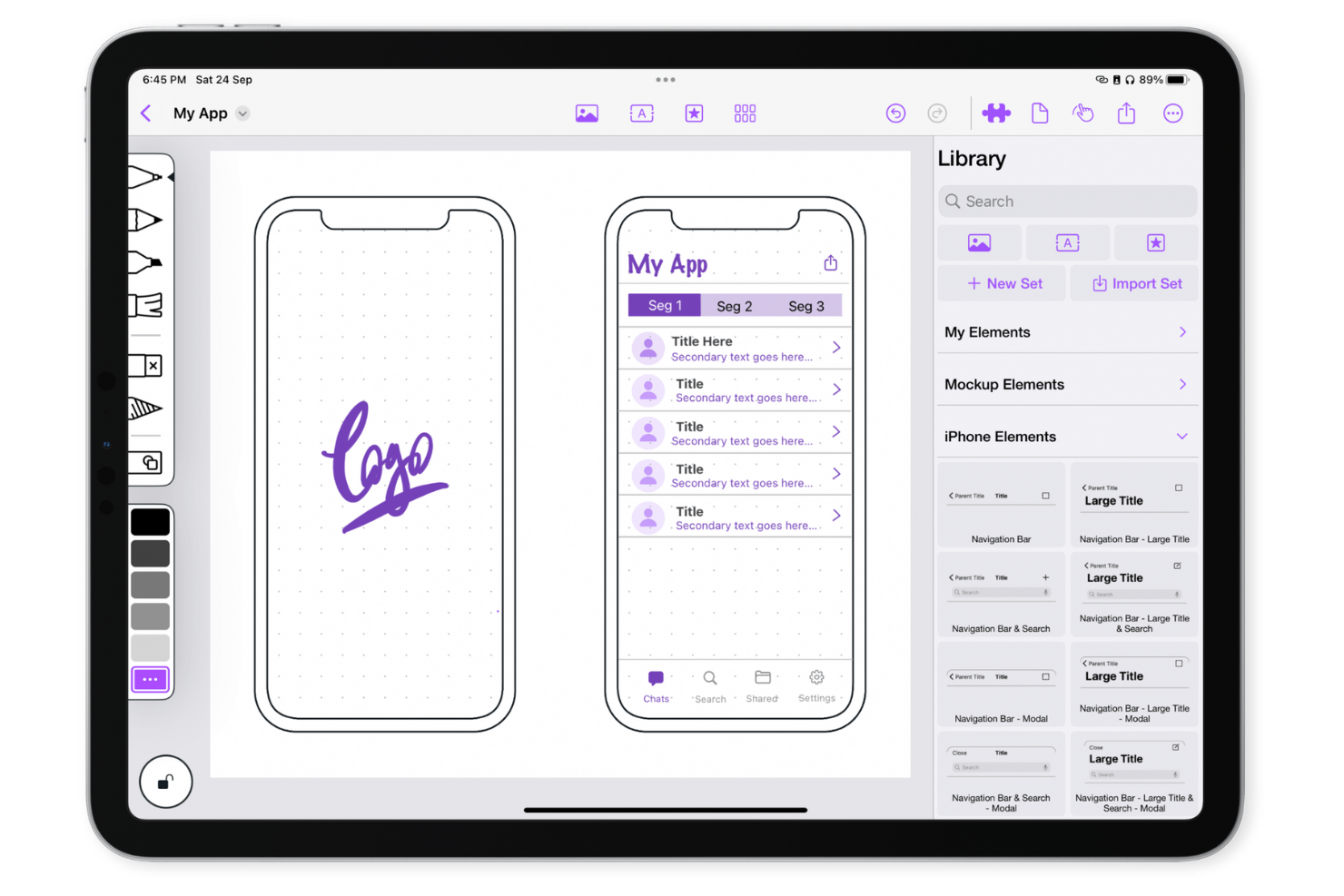
Mockup is an iOS app designed for brainstorming and planning UI/UX projects. It includes over 35 templates and tools, such as text insertion, various drawing tools, and shape detection.
Why I picked Mockup: I chose Mockup for its extensive range of templates and its range of drawing tools. These features make Mockup a complete tool for UI/UX designers to quickly sketch their ideas and envision their projects within the intended frame. In addition, the iCloud sync feature is another highlight that ensures your projects are accessible across all your Apple devices.
Mockup Standout Features and Integrations:
Standout features include its flexible canvas with quick actions, premium elements, and text insertion capabilities. The canvas can be easily manipulated using quick actions such as Expand, Rotate, Lock, and Zoom, enabling fine-detail depiction. Premium elements help deliver clean, consistent sketches. With text insertion, users can add annotations directly into their sketches to keep them organized.
Integrations include an iCloud sync for cross-device access and SharePlay for collaborative sessions.
Pros and cons
Pros:
- iCloud sync feature
- Varied drawing tools
- Extensive range of templates
Cons:
- Only available on iOS
- Pricing only visible after downloading app
Mockitt by Wondershare is a free online tool for design and prototyping. It's specifically created to aid in UI/UX design, prototyping, and collaborative efforts by using AI technology.
Why I picked Wondershare Mockitt: I selected Mockitt for its impressive AI-powered capabilities and strong team collaboration features. The AI tools, including prototype creation and magic fill, greatly improve productivity.
Wondershare Mockitt Standout Features and Integrations:
Standout features include a design system that ensures consistent design aesthetics and a preview and share feature for easy idea presentation. Additionally, sharing, editing, and commenting in real time allows for effortless teamwork.
Integrations details are not available.
Pros and cons
Pros:
- Extensive learning resources
- Robust collaboration options
- AI-powered prototyping features
Cons:
- No integrations
- Learning curve for AI tools
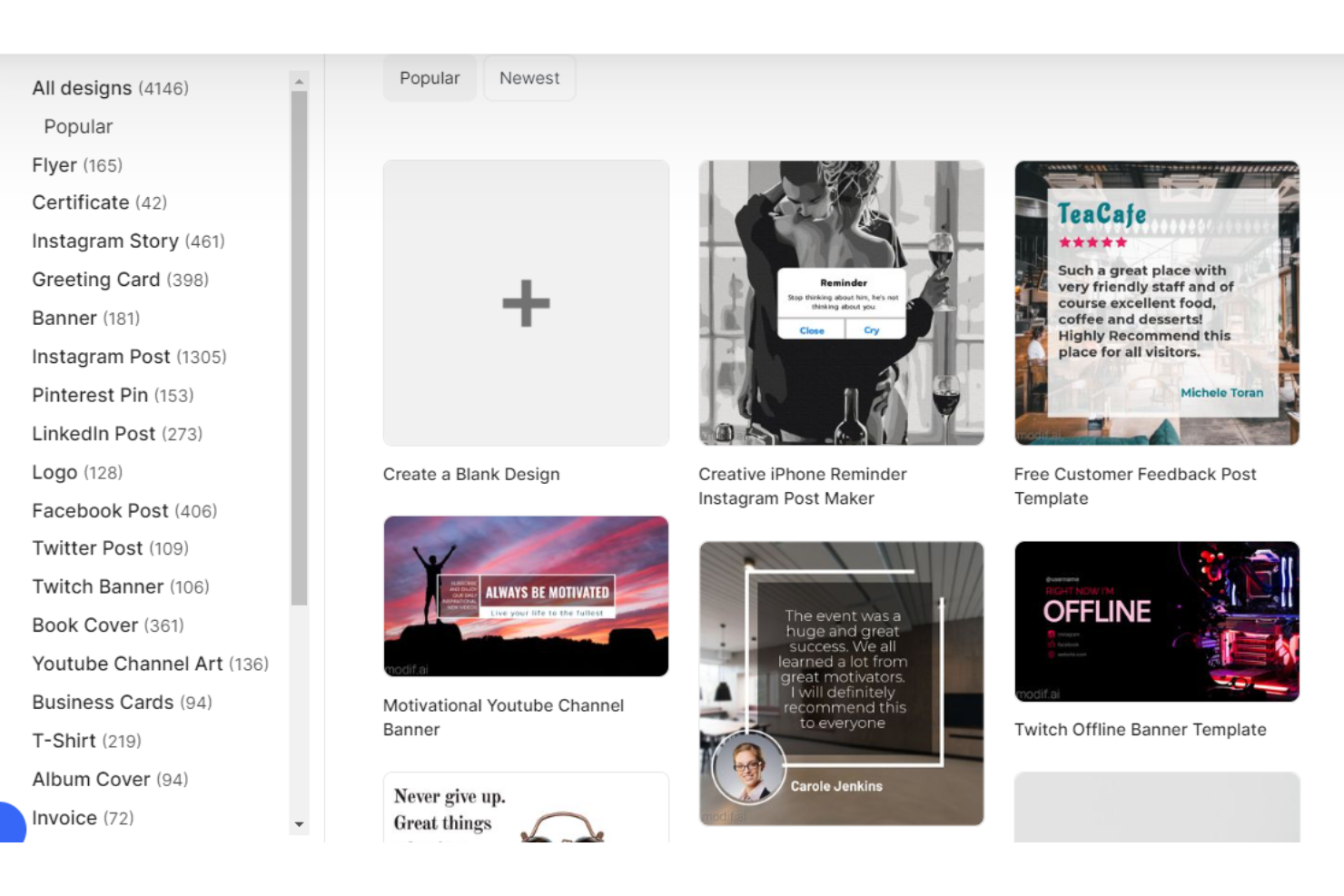
Mediamodifier is a tool specially designed to help create eye-catching digital marketing materials and product mockups. With its vast range of templates, intuitive design tools, and direct-to-print capabilities, it caters to both professionals and beginners.
Why I picked Mediamodifier: I chose Mediamodifier because of its extensive collection of templates that make the visual creation process much easier. Additionally, its Print on Demand toolset is built-in, which makes it easy to go from design to a physical product without any issues.
Mediamodifier Standout Features and Integrations:
Standout features include the design maker tool, which features an intuitive online interface for creating custom graphics. Free image tools, such as an SVG Editor and an array of free vector graphics, are also available. Furthermore, tailored mockups for advertising and social media usage are accessible to users.
Integrations include a Mockup API and social media integrations with platforms like Facebook, Instagram, Twitter, LinkedIn, and YouTube.
Pros and cons
Pros:
- User-friendly design tools
- Print on Demand functionality
- Massive library of versatile templates
Cons:
- Limited customization for templates
- Takes time to navigate large library
Framer is a tool for creating interactive design prototypes on websites and apps. It's free to use and has a wide range of features that promote collaboration and facilitate real-time project interactions. With Framer, you can access a comprehensive toolbox to help you create the perfect design.
Why I picked Framer: I chose Framer for its diverse design features, especially its Magic Motion function that enables you to produce dynamic animations and transitions for your mockups. It provides you with the option to personalize all aspects of your design, including modals, overlays, flips, and fades, and offers bezier or spring curves, ease types, timing, and delays for one-of-a-kind animations.
Framer Standout Features and Integrations:
Standout features include a complete design toolbox that enables users to create lifelike designs without advanced skills. It also offers various customization options for modals and overlays, allowing users to make more personalized and exclusive designs. Additionally, Framer has an extensive selection of device presets that allow users to design mockups suitable for various user interfaces.
Integrations include Abstract, Figma, Sketch, and Slack.
Pros and cons
Pros:
- Auto-code functionality
- High-quality prototypes
- Allows customization
Cons:
- Limited integrations
- Learning curve
The Best Mockup Tools: Comparison Chart
This comparison chart summarizes basic details about each of my top selections for mockup tools. You can view pricing details and the availability of free trials or demos side-by-side to help you find the best tool for your budget and business needs.
| Tools | Price | |
|---|---|---|
| Mockplus | From $12.95/user/month | Website |
| UXPin | From $39/user/month | Website |
| Justinmind | From $19/user/month | Website |
| Moqups | From $13/month | Website |
| Adobe XD | From $9.99/user/month | Website |
| Visme | From $29/month | Website |
| Mockup | From $34.99/year | Website |
| Wondershare Mockitt | From $12/user/month | Website |
| Mediamodifier | From $22/month | Website |
| Framer | From $5/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Options
Apart from the mockup tools I’ve already reviewed and rated highly, here are some other great options worth considering:
- Mockuuups Studio
Best for creating diverse app previews
- Axure
Best for creating code-less mockups
- Balsamiq
Best for creating low-fidelity wireframes
- Fluid UI
Best for creating mockups quickly
- MockFlow
Best for visualizing UI ideas
- Lucidchart
Best for accessing shape mockups
- Flinto
Best for previewing mockups
- Mockupworld
Best for sourcing free mockups
- Smartmockups
Best for creating product mockups
- Proto.io
Best for creating professional mockups
Selection Criteria for the Best Mockup Tools
Here’s a short summary of the main selection and evaluation criteria I used to develop my list of the best mockup tools for this article:
Core Functionality
Mockup tools have expanded in scope over the years and now offer a wide variety of features and capabilities. Nevertheless, certain core functionalities are necessary, and I’ve used them as a starting point when selecting tools for this list:
- Ability to create wireframes, mockups, and prototypes with drag-and-drop elements, custom shapes, icons, images, and text.
- Ability to add interactivity, animations, transitions, and gestures to simulate user interactions and app behavior.
- Support for exporting mockups in standard file formats for easy sharing and presentation.
Key Features
In addition to the basic functionalities above, I also evaluated the following key features to make my final selections for the best mockup tools:
- Drag-and-Drop Interface: This feature allows users to quickly assemble mockups by simply dragging and dropping elements onto the canvas.
- Responsive Design: An essential feature that ensures designs adapt smoothly to various screen sizes and orientations.
- Device Preview: A feature that allows designs to be previewed on different devices and resolutions to ensure compatibility.
Usability
I considered the usability of every mockup tool. This involved examining how easy it was to learn, how intuitive it felt, and how well new users could navigate it to create good mockups. Tools that had helpful tutorials and resources received higher scores in this category.
Collaboration Tools
I evaluated the collaboration capabilities of each tool, which included the ability to share designs, gather and manage feedback, and control versions. Real-time editing was also seen as a beneficial feature.
Template Collection
The breadth and quality of the template library was another critical factor. Tools that offered a diverse range of high-quality templates that cater to different industries and project types were preferred.
Software Integrations
I evaluated the capability of each tool to integrate with other commonly used design and project management software. The tools that provided integrations with software such as Adobe Suite, Sketch, Jira, or Slack received extra points.
Pricing
This list includes mockup tools that cater to individual designers and large design teams, with a range of prices to choose from. The value for the price was carefully considered, including the number and quality of features offered at each pricing tier. Additionally, most of the tools in this list provide free plans, ensuring accessibility for all users regardless of budget constraints.
People Also Ask
Let’s take a moment to answer some frequently asked questions about mockup tools and how they work:
What are mockups?
Mockups are models, either to scale or full-size that are used to demonstrate and evaluate designs and devices for various purposes. They provide a visual representation of the design concept and its functionalities. Mockups can also come in different formats, ranging from low-fidelity basic outlines, to more in-depth, high-fidelity versions.
Who uses mockup software?
Mockup software is utilized by various professionals, such as UI/UX designers, product managers, marketers, and developers. Additionally, businesses use it to showcase or display their product design before its complete development or manufacturing.
What’s the difference between a mockup, wireframe, and prototype?
Although all three are utilized in the design process, each has a distinct purpose. Wireframes serve as a basic blueprint, outlining the precise size and placement of page elements. Mockups, on the other hand, are static representations of the final design, while prototypes are fully interactive and functional versions of the product.
What other resources can help me with UX design?
There are various resources available to enhance your knowledge of UX design. These resources include podcasts hosted by experts, blogs covering a wide range of topics related to UX design, and recommended books that provide practical guidance drawing from various disciplines. By utilizing these resources, you can learn about the latest trends and insights in UX design and gain a better understanding of the field.
Additionally, you can discover the realities of a career in UX design, including job responsibilities, essential skills, salary trends, and future prospects. These resources are valuable in keeping yourself informed and up-to-date on the latest developments in UX design.
Other Design Software Reviews
We have also conducted comprehensive reviews of other design software and tools. Feel free to check them out if you're interested:
- Best Design Thinking Tools
- Best Prototyping Tools & Software
- Best Wireframing Software for CX Teams
- Best UX Software for Designing and Prototyping
- Best UI/UX Design Software
- Best Heatmap Software for Websites and Apps
- Best Web Design Software
Conclusion
The choice of a mockup tool significantly depends on your specific requirements and budget. All the tools mentioned in this list have their strengths and cater to different aspects of mockup design. Remember, the perfect tool is the one that fits your workflow and assists you in effectively achieving your design goals. To stay updated with the latest trends and reviews in the world of design, subscribe to the CX Lead newsletter.