10 Best Web Design Software Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
With so many different web design software systems available, figuring out which is the best fit for you is tough. You know you want easy-to-use software to help you simplify the process of building and maintaining websites, but you need to figure out which software is best. In this post, I'll help you make your choice easier by sharing my insights on the best web design software to create and optimize multimedia websites.
What is Web Design Software?
Web design software is a type of tool that helps users create, edit, and launch structured websites. With web design software, you don’t need to be an HTML/CSS ninja to roll out an elegant website. Instead, web design software simplifies website creation through features such as pre-built templates, an intuitive drag-and-drop editor, responsive design tools, and multimedia integrations. For more advanced users, SEO tools and custom code editing are also available if desired.
Using this type of software can make the web design process easier, faster, and more consistent across pages. These tools also have built-in features to test web designs across different devices and browsers, plus additional features to improve accessibility for users with special needs.
Overviews of the 10 Best Web Design Software
The web design software space has tons of options. How do you make the right choice? Don’t fret; here’s an evaluation of the best web design software, including a summary of their key features, screenshots, and information on trials and pricing.
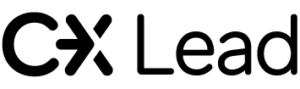
Canva took the design world by storm. Infographics and high-quality graphic design no longer needed expertise in Adobe Photoshop. The platform became a game changer for freelancers and teachers who quickly wanted to design and publish assets. Interestingly, Canva has also made waves in the website designing space.
Why I picked Canva: I’ve always been a massive fan of Canva’s attention to detail. Canva’s website builder features several pre-made templates neatly organized into handy categories. You’ve got website templates specifically designed for events, fashion, portfolio, restaurants, retail and many more verticals.
Canva’s website designs are all responsive, meaning they intelligently adapt to your user’s devices. The collaboration functionality of Canva is also quite impressive. Multiple stakeholders can contribute to a website design on a common visual whiteboard.
Canva Standout Features and Integrations:
Standout features include millions of free-to-use images and graphics. When lacking inspiration, Canva’s asset library is a definite boost. Another exciting feature is Magic Write, which allows you to leverage the power of AI for content creation. If you’re looking for catchy website copy, Magic Write can be a good starting point to get off the blocks quickly.
Integrations include tools like Blackboard, Canvas, D2L, Google Classroom, Microsoft Teams, Schoology, and others.
Pros and cons
Pros:
- Lightweight design platform
- Brand consistency
- Straightforward drag-and-drop interface
Cons:
- Instability over slow networks
- Limited photo editing options
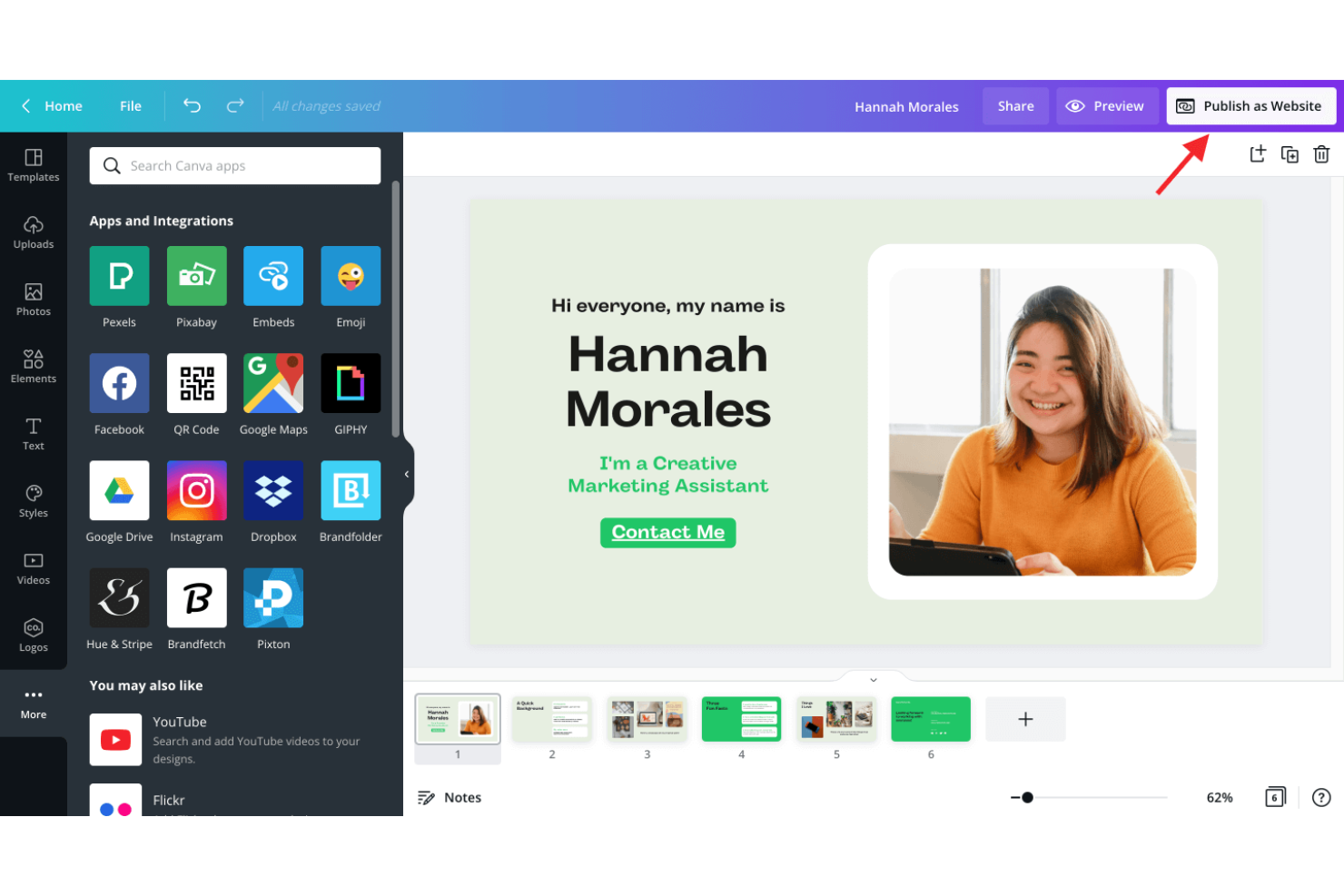
Figma revolutionized the design world by introducing the much-needed element of real-time collaboration. Several organizations worldwide spike productivity by huddling over a virtual Figma “multiplayer” screen to create designs.
Why I picked Figma: Figma’s website design roster is quite comprehensive with features like auto layout, branching, and smart select.
Figma also ships an interesting “observation mode” feature that allows you to shadow a presenter’s moves. Furthermore, Figma allows you to leave feedback at specific points in your website design. You can also tag stakeholders by @mentioning folks to clarify queries.
Figma Standout Features and Integrations:
One standout feature for Figma is their design system consistency, which helps you reuse brand-specific assets across websites. Moreover, with Figma, you can easily switch between design themes like light, dark, desktop, or mobile devices.
Integrations include tools such as Axure, Bubble, Flinto, Maze, Microsoft Teams, Mixpanel, Pendo, Principle, Sprig, Zeplin, and others.
Pros and cons
Pros:
- Generous free plan
- Completely cloud-based platform
- Great tutorials
Cons:
- Little laggy on Windows compared to Mac
- Occasional delays in load times
Squarespace has powered millions of websites since its launch in 2003. The company started with a concrete mission: make design accessible to everyone. Website creation always presents SEO anxieties like “What if nobody visits my website?”. Squarespace’s software will alleviate your concerns with their robust SEO tools.
Why I picked Squarespace: I’m in love with the template organization that Squarespace has done. You can find templates for starting small businesses, creating a portfolio, and lots of other specific use cases.
A common worry for new online store owners is traffic. How do you bring visitors to your site? Squarespace features useful tools like an SEO checklist and a native Google Search Console. As a result, you can rank for keywords that matter, and maximize the chances of spiking traffic.
Squarespace Standout Features and Integrations:
Standout features include an amazing video studio that has several user-friendly tools like autofill and voiceovers to create professional videos in minutes. Squarespace also offers several email marketing templates to nail your cold-email campaigns.
Integrations include tools like Adobe Fonts, Dropbox, Facebook, GoDaddy, Instagram, LinkedIn, PayPal, Stripe, Unsplash, UPS, and others.
Pros and cons
Pros:
- Mobile responsiveness
- Easy multi-site management
- Super easy setup
Cons:
- Occasional version update glitches
- Design version management is a little tricky
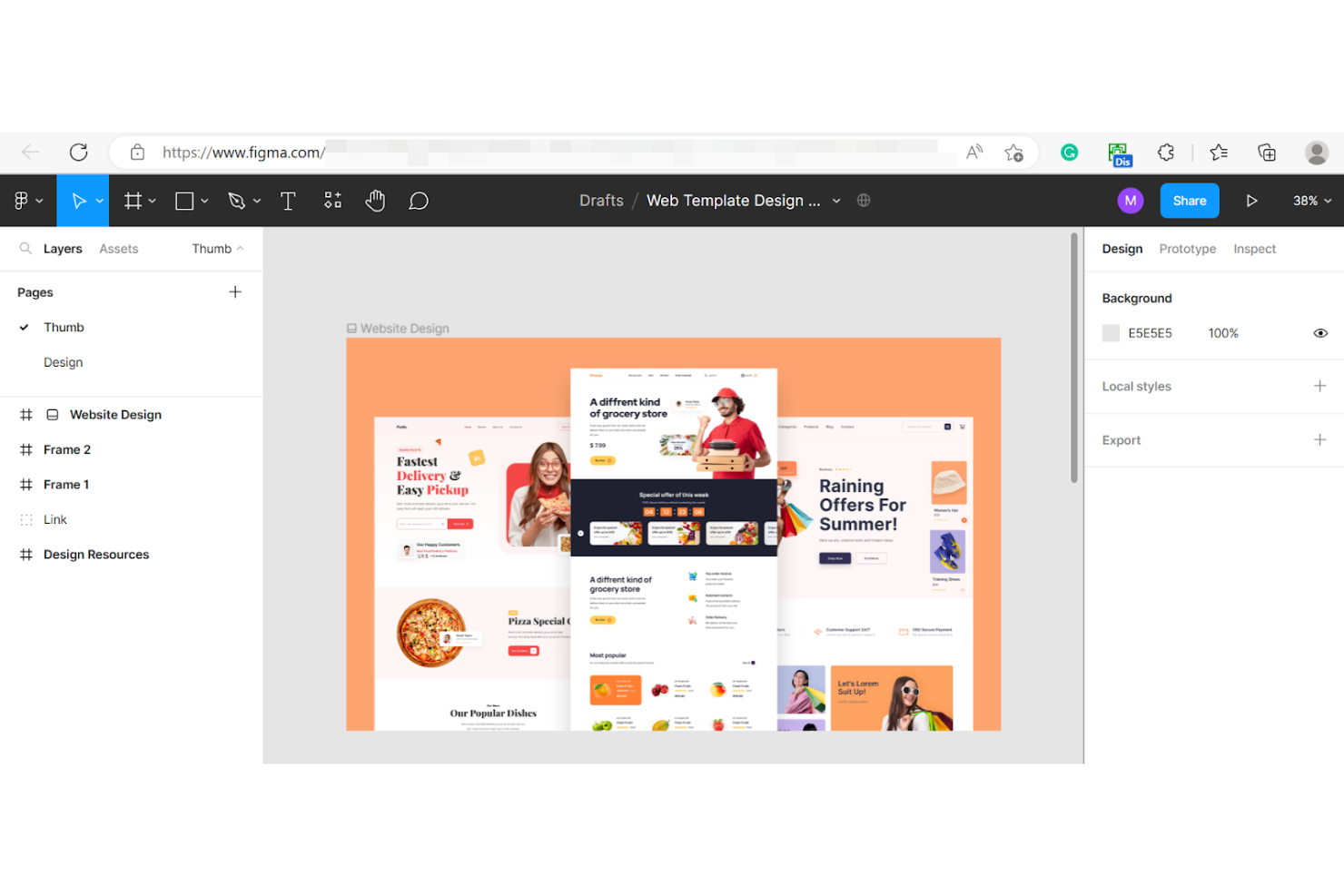
Iteration X is all about harnessing the power of iteration. In web development, the magic of iteration never ceases to fade. With Iteration X, you can easily capture and share bugs on your digital products.
Why I picked Iteration X: I love that there’s an exclusive tool specifically for conducting website design reviews. Iteration X helps you capture design bugs with a powerful capture tool. You can bid farewell to those heaps of screenshots and messy annotations.
Iteration X also allows you to share issues with clients and stakeholders. You can collect issues or bugs into projects and invite colleagues to work on rectifying them. In a nutshell, Iteration X helps streamline the website design process. It’ll help you iterate quickly and ship out websites by identifying and fixing bugs on the go.
Iteration X Standout Features and Integrations:
Standout features include a hotfix functionality that allows you to edit code and push changes inside Iteration X. Another interesting feature involves “variations” that help you visualize how suggested design improvements could actually make a difference.
Integrations include tools like Asana, GitHub, Jira, Linear, and others.
Pros and cons
Pros:
- Nifty Chrome extension
- Simple UI
- Great team collaboration
Cons:
- Occasional glitches with the issue counter
- Lack of customization features
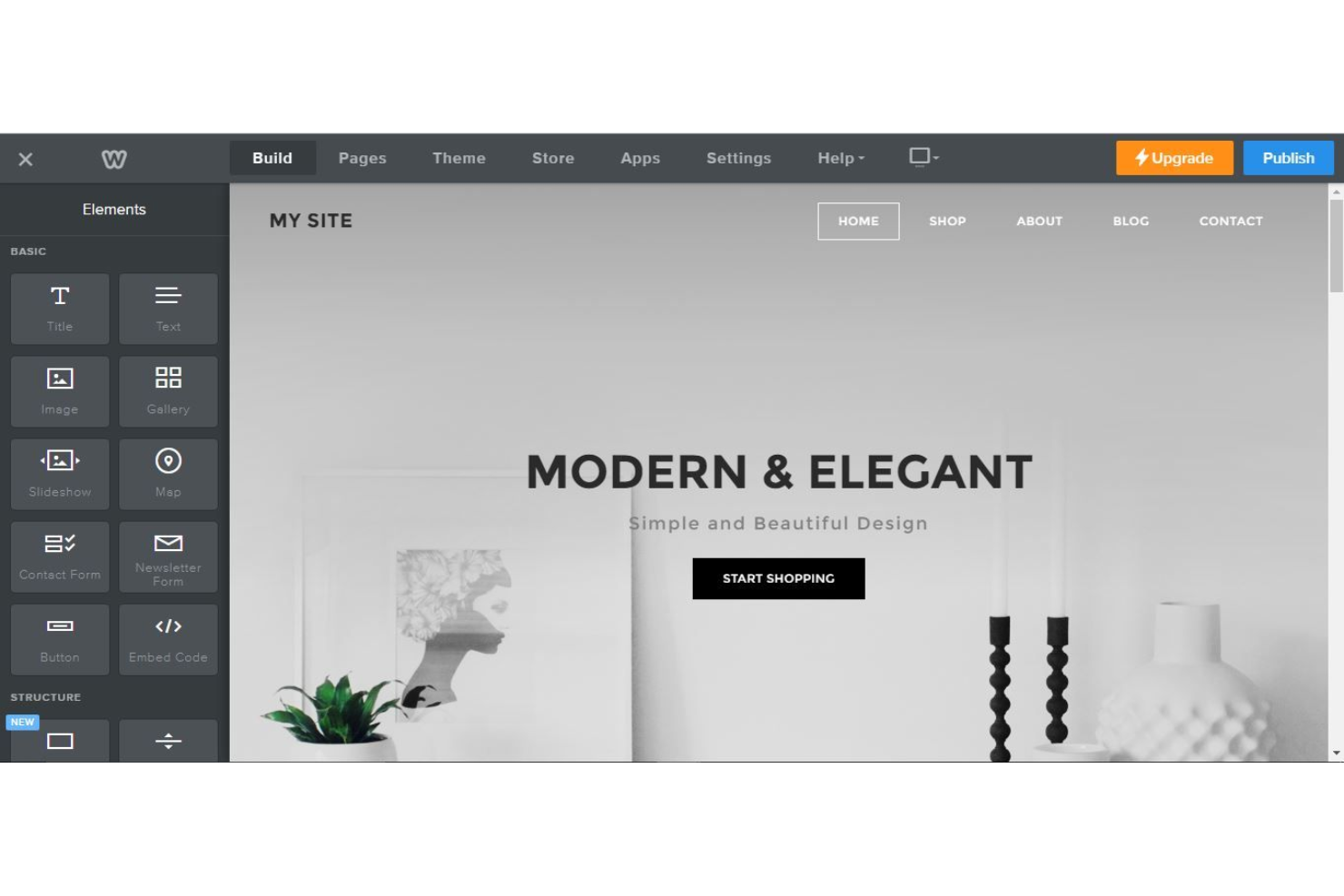
Weebly targets ecommerce aspirants by offering easy-to-use tools to launch online marketplaces. Since Weebly’s inception in 2017, the platform has powered over 50 million websites worldwide.
Why I picked Weebly: I’m thrilled to embark upon an ecommerce specific web design platform like Weebly. The platform has everything you need to thrive in the ecommerce digital world. Weebly features ecommerce tools like order management, shipment tracking, and payments.
Moreover, Weebly offers other ecommerce features like abandoned cart management, coupon building, and customer reviews. The Weebly website builder is highly user-friendly. Additionally, Weebly also offers free ecommerce web hosting for your websites.
Weebly Standout Features and Integrations:
Standout features include real-time shipping that’ll help you fulfill orders by accessing various shipping carriers. The shipping rates get determined dynamically depending on the buyer’s address. Additionally, Weebly helps you pluck the low-lying fruits via abandoned cart email automation. The platform sends automated emails to users who didn’t check out their cart selections.
Integrations are available by connecting Weebly to a paid Zapier account.
Pros and cons
Pros:
- Intuitive UI
- Amazing WYSIWYG (what you see is what you get) editor
- Helpful guided prompts while building websites
Cons:
- Occasional auto-charges ahead of renewal
- Rare instances of webpage element disorientation
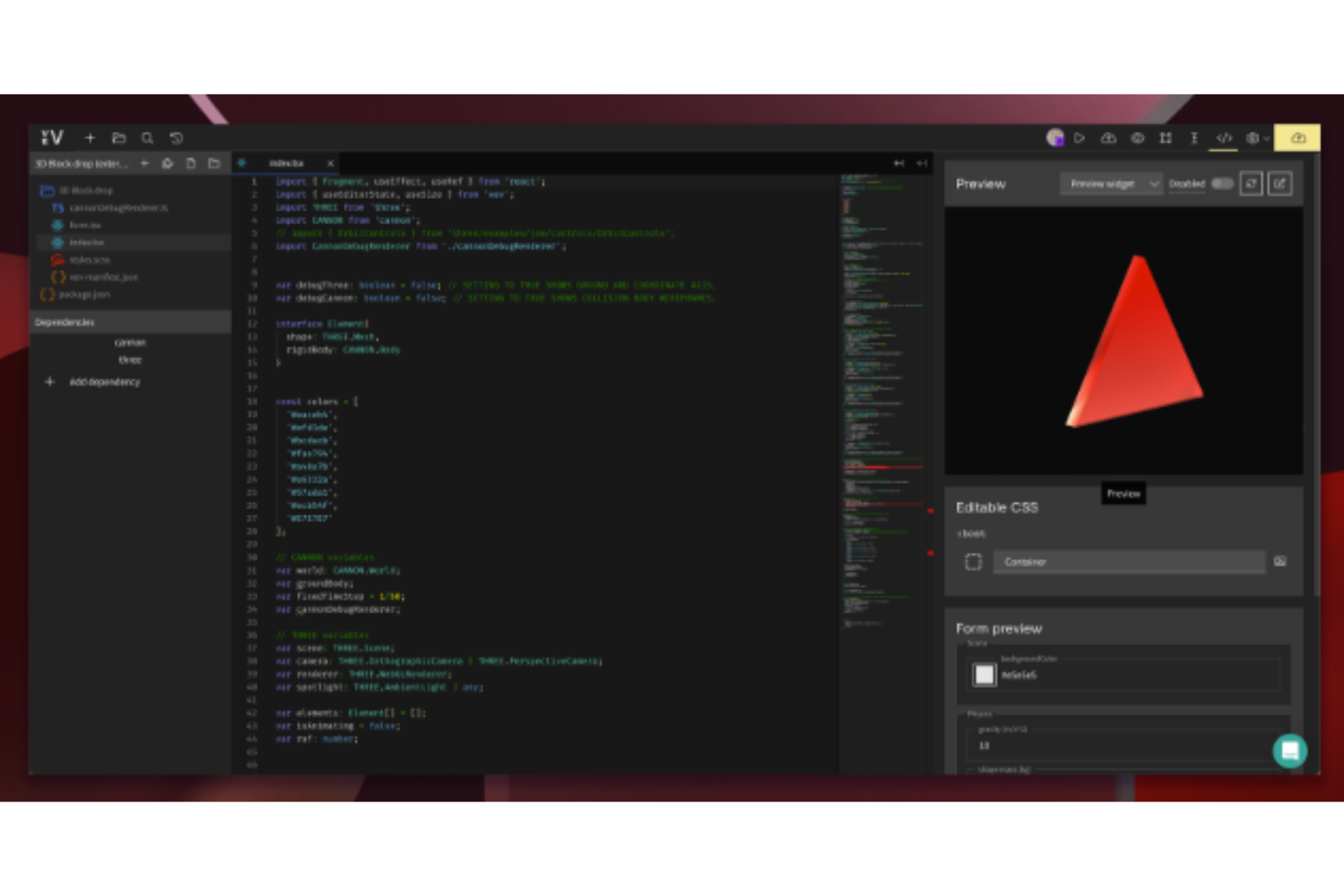
Vev’s USP is rather interesting. While many companies embrace the no-code revolution, Vev dares designers to “think outside the template.” Vev offers great no-code and custom coding features that can help you design with great technical freedom.
Why I picked Vev: I love the visual canvas that Vev packs. You can drag-and-drop elements into the free-roaming canvas. Moreover, you can design responsively with great control and ease. You can get into the nitty-gritty of responsive design by customizing element position and editing by percentage or pixel to nail that chic and polished finish.
Vev also features great real-time collaboration. You can drop comments and react to them like in a WhatsApp chat.
Vev Standout Features and Integrations:
Standout features include great designing firepower like custom breakpoints, unique page transitions, and various scroll types. Additionally, Vev also offers lottie animations and a stunning simple image parallax feature.
Integrations include tools like HubSpot, Mailchimp, WordPress, Google Forms, Figma, and others.
Pros and cons
Pros:
- Lots of useful widgets
- Great technical support
- Very flexible platform
Cons:
- Need to purchase additional “project plans” to get rid of the Vev watermark
- Occasional bugs
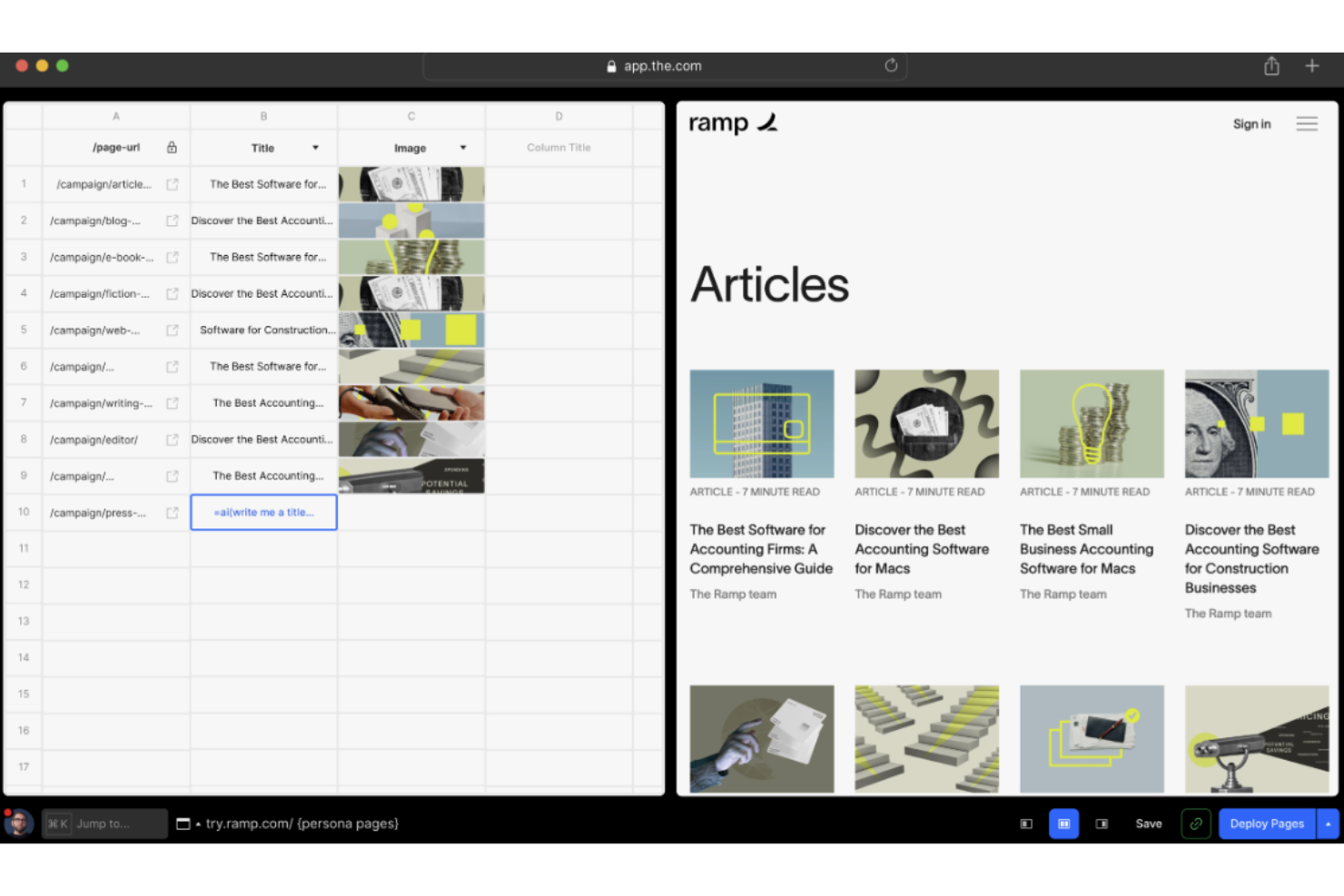
The.com is a web automation platform that helps streamline your website design process. The platform has a mantra, “The internet is a continuous work in progress,” that reflects the creators’ emphasis on tweaking and realigning website content to better serve visitors.
Why I picked The.com: Very often, I consider the FAQ page on a website as an instrumental criterion while evaluating the trustworthiness of a digital product. Additionally, FAQs are a massive opportunity to solve customers’ pain points. With The.com, you can turn high-value FAQs into web pages easily.
The.com features FAQ campaigns that can help your customers rely on self-support rather than contacting your customer care. Consequently, your overall customer experience increases. The.com also claims that 68% of web users prefer self-service over traditional customer support.
The.com Standout Features and Integrations:
Standout features include programmatic SEO tools like page generation for specific targeted keywords. Additionally, most Software as a Service (SaaS) companies create web pages pointing out USPs that set their product apart. The.com can help you quickly generate comparison pages to help users understand how your product differs.
Integration details are currently not available.
Pros and cons
Pros:
- Great web page publishing features
- Spikes page performance
- Commendable customer support
Cons:
- Occasional data mismatches while automating content generation
- Slightly steep learning curve
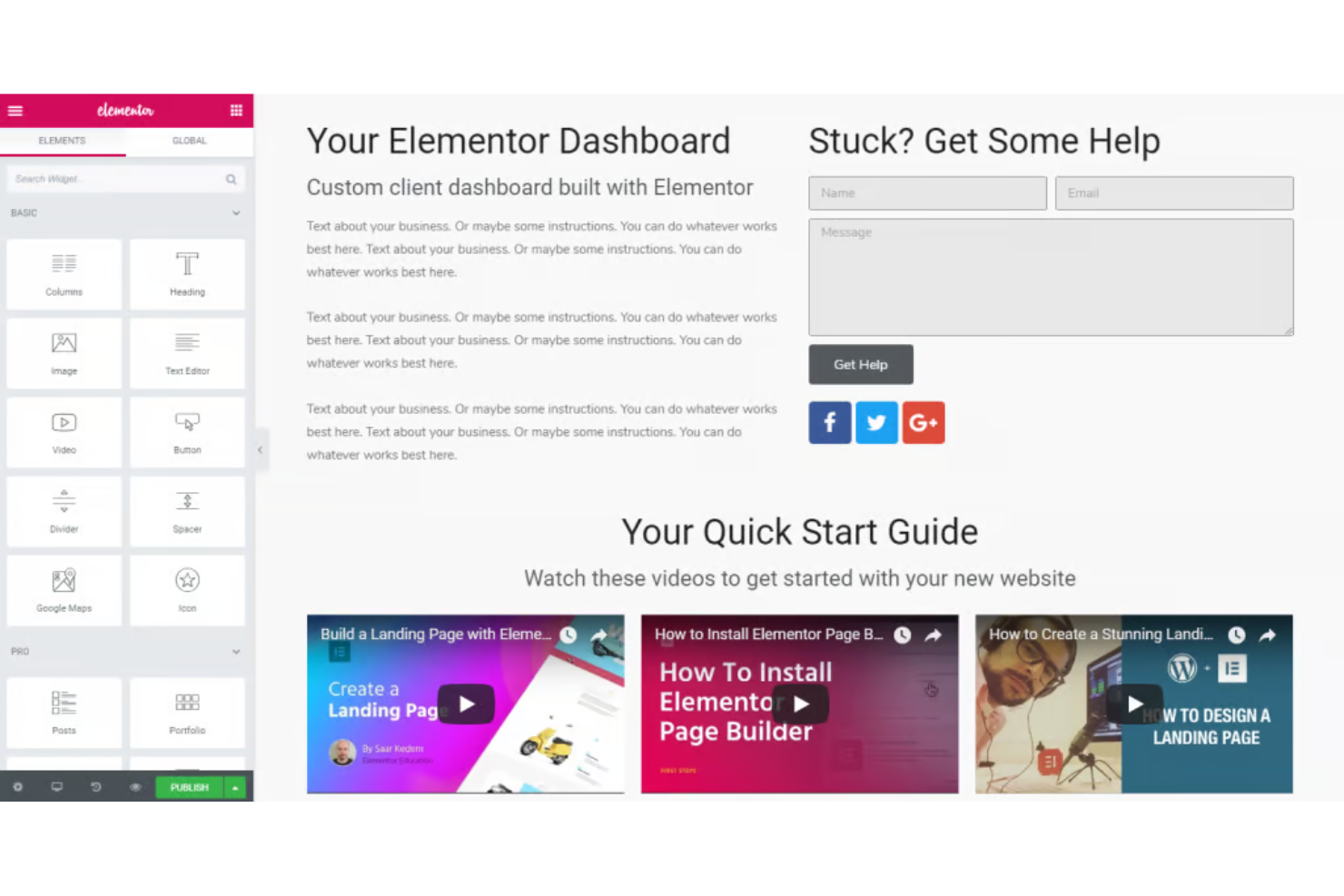
Elementor makes website creation straightforward. If you intend to leverage WordPress as your content management system (CMS), Elementor is the way to go. With Elementor, you can drag-and-drop web page sections like images into a PowerPoint presentation.
Why I picked Elementor: Back in the day, I ran a self-help blog. Sailing from a non-technical background, I felt anxious about the HTML and CSS storms. However, with Elementor, I designed the whole blog in a couple of hours. The Elementor plugin for WordPress offers over 100 pre-designed templates.
Furthermore, Elementor’s visual editor makes your design process very enjoyable. Nicknamed “The Swiss Army Knife of WordPress Plugins,” Elementor doesn’t disappoint. Elementor offers you 90+ widgets to add various elements to your website.
Elementor Standout Features and Integrations:
Standout features include a fully open-source platform that enables you to use custom CSS code for tailoring specific website elements. Elementor also offers advanced features like dynamic content and motion effects to bring more life to your website.
Integrations include 35+ tools such as AWeber, Discord, Drip, HubSpot, MailerLite, PeachPay, Sendinblue, SEOPress, Slack, WooCommerce, Yoast, and others.
Pros and cons
Pros:
- Large social media community
- Effective live previewing feature
- Compatible with every WordPress theme
Cons:
- Not many integrations with third-party form plugins
- Occasional drops in load speeds
Framer began as a JavaScript library and quickly shot up the ranks to become a comprehensive web design platform. The Framer platform offers several design features to develop and publish stunning websites.
Why I picked Framer: I love the AI-inspired design feature that Framer has recently rolled out. You can input prompts like “A portfolio page called Chirp,” and Framer AI will generate a very impressive first design draft topped with relevant image and text placeholders. Subsequently, you can refine the AI-generated design to curate it more specific to your brand.
Framer’s design prowess is impressive, with several kinds of animations like “appear” and “scroll.” Moreover, with Framer, you can easily create interactive web-design components.
Framer Standout Features and Integrations:
One standout feature is Framer’s freeform canvas that streamlines your design workflow. Additionally, Framer features impressive stack and grid tools to position and organize various web elements.
Integrations include tools such as Formspark, Google Optimize, Hubspot, Intercom, Logo, Mailchimp, Typeform, and others.
Pros and cons
Pros:
- Great Facebook community
- Code editor for high levels of customization
- Very easy UI
Cons:
- CMS isn’t very robust
- A slightly steep learning curve
Webflow has a rather interesting slogan: “Experience the power of code. Without writing it.” Webflow does march towards its mission by providing amazing no-code features for website design and development.
Why I picked Webflow: I’m excited about the reusability features that Webflow packs. If you intend to create a series of websites under a common parent brand, reusable components are extremely handy. Webflow helps create reusable components like footers, nav bars, and signup forms.
Moreover, you can design websites while working directly with CMS or ecommerce data. The design firepower that Webflow offers is also quite impressive. With grid layouts and flexbox, you can design responsively for various devices.
Webflow Standout Features and Integrations:
One standout feature of Webflow is scroll-based animations. You can use motion and animations to breathe life into static websites. Moreover, you have precise control over reveal animations and progress bars to indulge your website viewers.
Integrations include tools like AddThis, Alloy, Arengu, Chatwoot, Google Analytics, Ideta, Magic, MightForms, Monto, Pixie, SendPulse, Shopify, and others.
Pros and cons
Pros:
- Great SEO features
- Lottie animations
- Secure hosting features
Cons:
- Occasional limitations on custom code changes
- Slightly steep learning curve for beginners
The 10 Best Web Design Software: Quick Comparison Chart
This comparison chart summarizes basic details about each of my top web design software selections. You can view pricing details and the availability of free trials or demos side-by-side to help you find the best software for your budget and business needs.
| Tools | Price | |
|---|---|---|
| Canva | From $14.99/user/month | Website |
| Figma | From $15/editor/month | Website |
| Squarespace | From $16/month (billed annually) | Website |
| Iteration X | From $8/month | Website |
| Weebly | From $10/month (billed annually) | Website |
| Vev | From $59/month | Website |
| The.com | Pricing upon request | Website |
| Elementor | From $9.99/month (billed annually) | Website |
| Framer | From $5/month | Website |
| Webflow | From $14/month (billed annually) | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Options
Here are a few more web design software that didn’t make my top 10 list but are still worth checking out:
- Adobe Dreamweaver
Best for leveraging the benefits of the Adobe Creative Cloud
- Wix
Best web design software with free web hosting
- WordPress
Best web design software with extensive plugin options
- Web.com
Best for outsourcing website building
- Coolors
Best for generating color palettes
- Sketch
Best for macOS users
- SupaPass
Best for building podcast pages
- Adobe XD
Best for implementing stack-based designs
- Google Web Designer
Best for a timeline animation feature
- RapidWeaver
Best for device simulator web-design testing features
Selection Criteria for Web Design Software
Here’s a short summary of the main selection and evaluation criteria I used to develop my list of the best web design software for this article:
Core Functionalities
Here’s a list of essentials that every web design software has to offer to clinch a spot on my shortlist:
- Allows you to create, customize, and publish website designs
- Has a vast template collection for getting started on website design
- Offers a code editor for adding custom CSS code
Key Features
In addition to the core essentials above, here are some vital features that improve the effectiveness of a web design tool. I assessed these factors while building my shortlist:
- Collaboration: Real-time collaboration is a great way to improve employee productivity.
- Responsive design: It’s crucial to design responsive websites that adapt to various browsers and screens.
- Layout & grids: Tools to structure your own website layout by defining grids, columns and rows.
Ease of use
I prioritized web design tools that have a clean and straightforward user interface. I’ve thrown light on specific tools’ “canvas” features that help you create website design in a drag-and-drop fashion.
Software Integrations
I shortlisted web design tools that integrate with other software systems, like CMS systems, prototyping tools, project management tools, and other image editing tools.
Pricing
All the web design tools in my shortlist have monthly recurring paid plans. The tools charge around $10 - $60 for a monthly subscription. Furthermore, I’ve also indicated whether the tools offer a free version too.
People Also Ask
Here are some answers to frequently asked questions I’ve received about web design software:
Are there different types of web design software?
Yes, here are some popular types of website design software:
- WYSIWYG editors: “What You See Is What You Get” tools help you create web design without writing code. Moreover, these tools have a real-time preview feature for quickly testing design changes.
- Website builders: These tools have a visual website builder plugin with pre-designed templates and a no-code interface. Furthermore, some site builders have an all-in-one platform for designing, testing, publishing, and managing websites.
- Collaborative design tools: When you want multiple stakeholders to edit a web page design, collaborative tools are your allies. You can join forces with colleagues and “slice & dice” web design tasks together.
- CMS-based design tools: Some content management systems (CMS) include a website builder and many starter themes. These tools offer a combination of content and design management features.
Is coding required to create web designs?
No, coding skills aren’t a prerequisite anymore for creating web designs. Several web design tools offer a drag-and-drop interface that allows you to develop no-code web designs. However, by opting for no-code, you might face customization limitations outside a specific theme’s scope.
What other resources can help me with UX design?
Here are some helpful resources for tweaking your user experience (UX) design workflow:
Other Web Design Software Reviews
Before you go, do check out our other valuable posts on elevating your web design:
- Best Design Thinking Tools
- Best Prototyping Tools & Software
- Best UX Software for Designing and Prototyping
- Best Wireframing Software for CX Teams
- Best Heatmap Software for Websites and Apps
- Best Mockup Tools for Drafting Designs
Wrapping Up
Selecting the right web design software can streamline the design process and cut the time required to publish websites. I hope my guide helps you choose the right web design software that aligns with your goals.
Don’t forget to subscribe to our newsletter for more solutions and strategies from top customer experience strategists.