10 Best UI/UX Design Software Shortlist
Here's my pick of the 10 best software from the 22 tools reviewed.
With so many UI/UX design software options available, figuring out which is right for you is tough. You know you want to build intuitive products, streamline your design workflow, and collaborate seamlessly with other stakeholders, but need to figure out which tool is best. I've got you covered! In this post, I simplify the decision-making process for you by sharing my vetted list of the very best UI/UX design tools.
What is UI/UX Design Software?
UI/UX design software is a suite of tools that enables designers to create, prototype, and test user interfaces and user experiences for digital products. These platforms provide a comprehensive environment for crafting the visual and interactive aspects of websites, mobile apps, and other software applications.
Designers, both experienced and beginners, leverage these tools to build interactive prototypes, iterate designs, and refine user interactions. The wireframing, testing, and collaboration features in UI/UX tools support the design process from initial concept to final handover to development, ensuring a seamless transition and alignment with the product's vision.
Detailed Overviews of the 10 Best UI/UX Design Software Solutions
Here are brief descriptions of my top 10 UI/UX design platforms that showcase each tool’s best use case and noteworthy features. Plus, I’ve included a screenshot for each system to give you a snapshot of their user interface. I’ve also included some additional bonus options below if you’d like more choices to consider.
Based in the cloud, Figma is a popular UI/UX design platform that's well-suited to building interactive prototype designs, defining interactions, and creating design transitions.
The software includes features such as content management, team libraries, audio conversations, overlays, and version history. Figma supports AB user testing and includes a pen tool for generating arc designs.
Another popular feature is FigJam, an online whiteboard designed to make collaboration easy. You can also add notes, pin files, track contributors, and work with other team members in real-time.
Integrations include Axure, Bubble, Confluence, Flinto, Maze, Microsoft Teams, Pendo, Principle, ProtoPie, Sprig, and Zeplin.
InVision is an advanced UI/UX design platform for creating software products. From a single dashboard, UX UI designers can create designs, experiment, test, and collaborate. Features include digital whiteboards, prototype creation, planning, wireframing, and feedback management.
Using this software, you can style layers, animate drawings, and edit vectors. You can also make use of features such as editing timelines, instant playback, and mobile device mirroring. The software also includes shared design libraries, version rollback, and push/pull changes.
This tool integrates with popular platforms such as Confluence, Microsoft Teams, Trello, and Slack.
Mockplus offers a comprehensive solution for UX designers to quickly create sketches, wireframes, or high-fidelity prototypes. This web-based software is equipped with an intuitive drag-and-drop editor that makes it easy to create even complex designs.
What makes it shine is that its collaborative feature allows each of your UX design team members to work together and build things faster. Plus, designers can easily get feedback from teammates, stakeholders, clients, and even real users via a single link. To further collaborate with your team, just simply sync your design to the cloud for instant review, comments, and developer handoff.
You can use Mockplus to create user interface designs for various platforms, including iOS, Android, or the web.
Integrations include Adobe XD, Axure, Confluence, Figma, Jira, Lark, Photoshop, Sketch, and Slack.
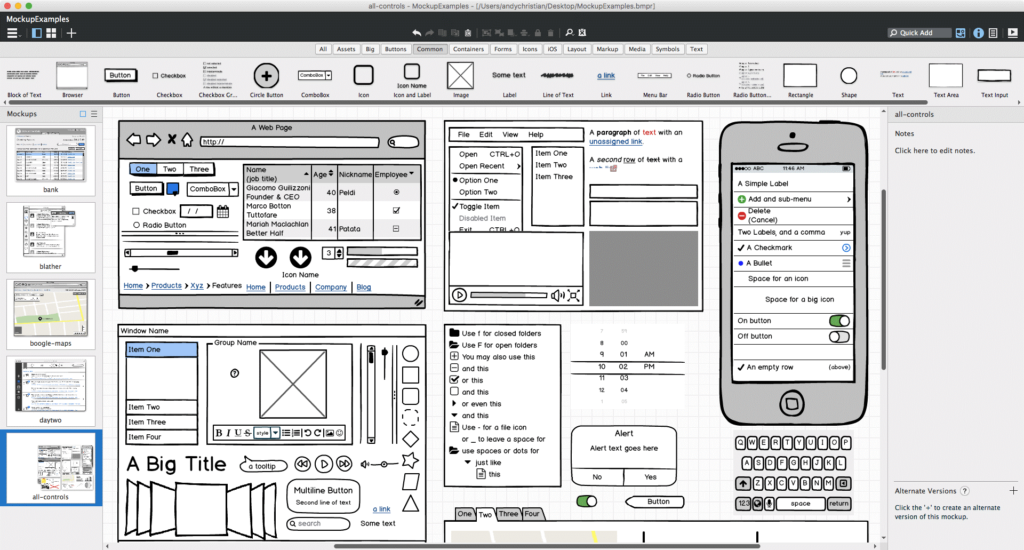
Balsamiq helps a designer create advanced wireframes rapidly. It offers the simple clarity of paper sketches, combined with the more sophisticated features that software can offer.
Ideal for creating sketch-style mockups, Balsamiq includes collaboration tools for gathering feedback from other team members. You can drag and drop graphic design elements, as well as resize or rearrange them.
Balsamiq allows teams to work on up to 200 active projects at one time, and is available for both Windows and MacOS.
Features include revision history, software prototyping, survey tools, presentation tools, and data linking. The software is available in both desktop and cloud-based versions.
This UI tool integrates with major software platforms such as Confluence, Jira, Shift, Trello, and Google Drive.
Sketch is a popular UI/UX design tool. Using this software, you can design vector graphics, share designs with other team members, and manage your designs within a single platform. It’s easy to get feedback on designs, automate workflows, share prototypes, and conduct user research.
Symbols or layer styles can be stored in a centralized repository for future use. Other features include facilities for data export, project management, and detailed reporting.
Sketch is optimized for MacOS users, with support for P3 color profiles and native font rendering.
This UI UX design tool integrates with many different applications, including Flinto, ProtoPie, Maze, and Abstract.
Proto.io is a prototyping solution designed to get rapid results. Using the intuitive drag-and-drop interface, anyone can create a design quickly and easily.
Proto.io includes an extensive range of pre-built components to accelerate design prototyping, including over 1,000 templates and a number of interface libraries. Proto.io also offers over 6,000 digital assets, including stock images, icons, and sound effects. You can add different levels of interactivity according to the needs of your project.
This tool integrates with design and business applications such as Adobe XD, Adobe Photoshop, Sketch, and Figma.
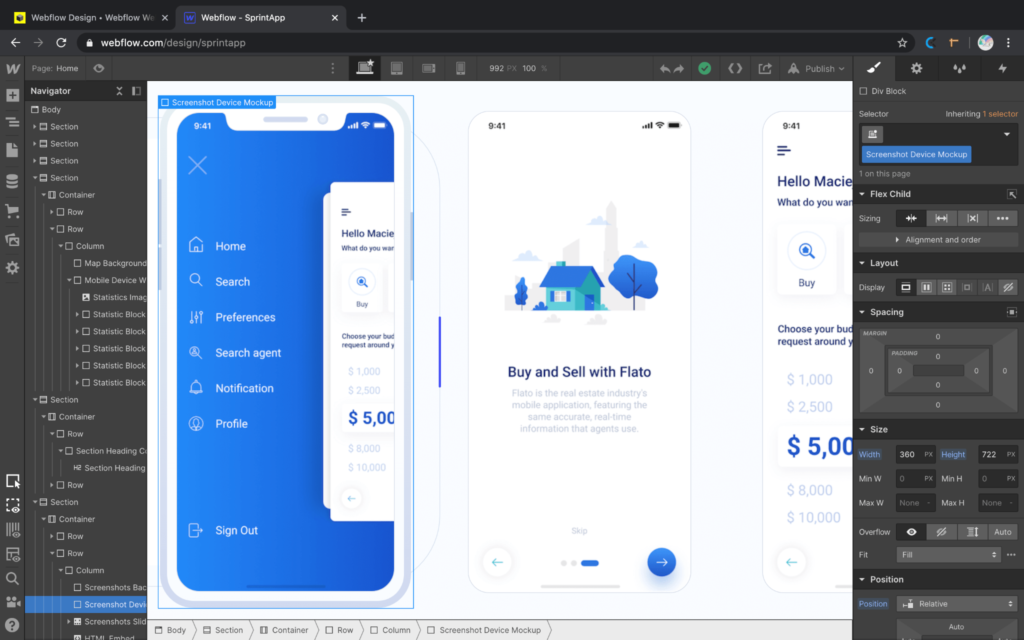
Webflow is a web development platform that helps you design, build, and launch custom websites without writing code. Instead, it allows you to design using HTML5, CSS#, and JavaScript in a fully-visual canvas. Webflow automatically translates your design into code that’s ready to publish on the web. Webflow enables web design without the need for domain setup, cPanel, or FTP.
Using the design module, you can work with cascading style sheets (CSS) and make styling changes from existing elements. Webflow also supports reusable components, which is an extremely handy feature if you plan to create a series of websites under a common parent brand.
Other features include editing tools that leverage custom templates to create original designs, and scroll-based animations that help you breathe life into static websites to keep your users more engaged.
Integrations are available with many business apps, including Shopify, Google Analytics, Ideta, MailChimp, MightForms, Monto, Pixie, SendPulse, SoundCloud, and Zapier.
Bubble is a no-code platform for creating digital products. By eliminating time-consuming coding, it allows you to cut development time down from months to hours. Bubble empowers anyone on the team to make changes, even if they have no design experience.
Using Bubble, you can create interactive, multi-user apps for desktop and mobile web browsers. Anyone using the software can create polished products without knowledge of HTML or CSS. Deployment and hosting are handled within the platform for unlimited users.
This tool integrates with popular services such as ActiveCampaign, Google Contacts, Quickbooks, Shopify, and SurveyMonkey.
Worth noting, Bubble offers discounts for user groups of 100+ and requires a one-time deployment fee.
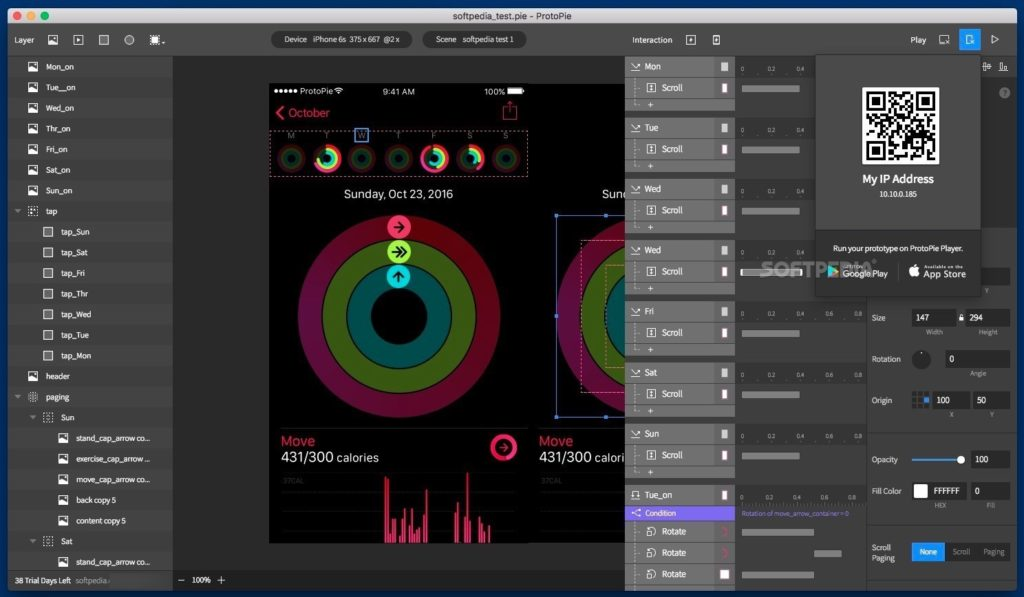
ProtoPie enables you to create realistic prototypes of apps for mobile, desktop, web, and IoT. By adding interactions to your designs, you can create the look and feel of the final product.
This no-code solution also allows you to reuse components through the Interaction Library. You can invite an unlimited number of people to view prototypes through sharable links.
Plus, you can create interaction specs to reduce misunderstandings with developers during handoff. The dashboard includes a choice of light and dark themes.
This web and mobile app design tool integrates with platforms such as Sketch, Adobe XD, and Figma.
Adobe XD is a powerful UI design tool for high-end development work. The software allows you to build original designs, configure layouts and add special effects. Created assets are saved in a cloud repository, from where they can be shared with other stakeholders. Other features include navigation menus, animations, audio, user flows, and custom passwords.
A range of input devices can be used in prototypes, from keyboards to game controllers. You can preview designs on both iOS and Android devices. Adobe XD also makes it easy to draw lines, shapes, and paths.
This tool integrates with popular design and business tools such as Zeplin, Slack, and Microsoft Teams, as well as all other applications within Adobe's Creative Cloud Suite.
10 Best UI/UX Design Software: Quick Comparison Chart
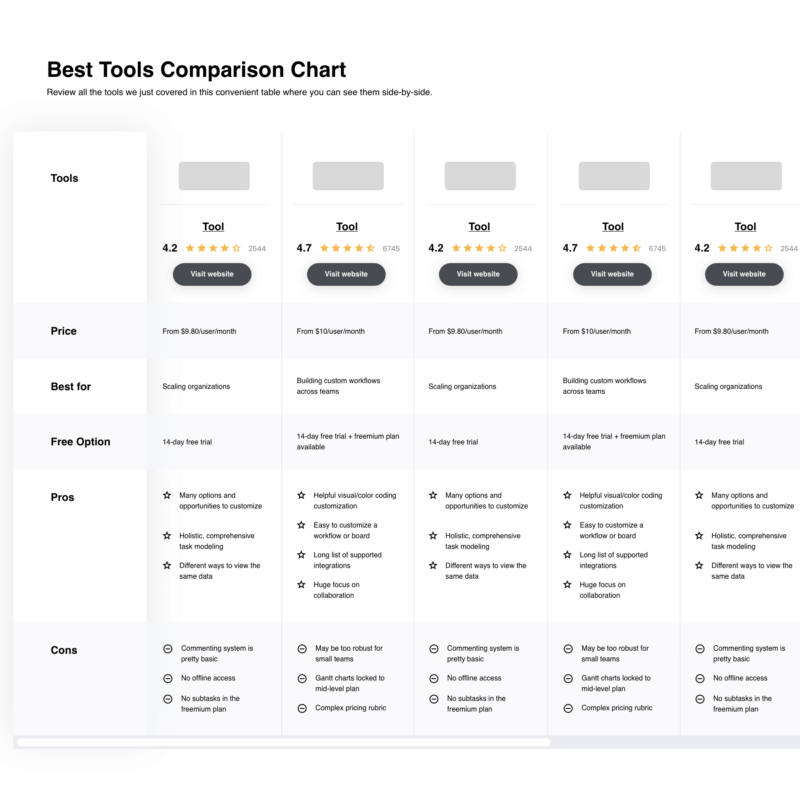
This comparison chart summarizes basic details about each of my top UI/UX software selections. You can view pricing details and the availability of free trials or demos side-by-side to help you find the best software for your budget and business needs.
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| Invision | Pricing upon request | Website |
| Mockplus | From $12.95/user/month | Website |
| Balsamiq | From $9/month | Website |
| Sketch | From $9/user/month | Website |
| Proto.io | From $29/user/month | Website |
| Webflow | From $14/month (billed annually) | Website |
| Bubble | From $25/user/month | Website |
| ProtoPie | From $79/user/month | Website |
| Adobe XD | From $9.99/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Options
Here are a few more worthwhile UI design tools to consider. They didn’t make it into my top 10 list, but they’re still worth checking out:
- Lucidchart
Best diagramming tool for design thinking
- Marvel
Best for rapid prototyping
- UXPin
Best UI design tool for beginners, with a simple learning curve
- KonceptApp
A one-stop solution for prototyping and usability testing
- Adobe Photoshop
Best for traditional raster image-based design using Adobe Creative Cloud
- Framer X
Best for creating prototypes with micro-interactions
- Wireframe.cc
A simple but effective wireframing and interaction design tool
- Flowmapp
An intuitive UX tool for web design and mockup
- Adobe Illustrator
Ideal for conventional vector-based design
- Origami Studio
Combines design, animation, and prototyping for web and mobile app UI
- VisualSitemaps
Best for auto-generating visual sitemaps
- Axure RP
Best for creating realistic, clickable prototype designs
Selection Criteria For The Best UI/UX Design Software
Perhaps you’re wondering how I selected the best CI/CX design software for this list? To build this top 10 list, I started with a wide range of UI/UX design software with positive user ratings.
After determining my long list of top choices, I further honed my list by using the selection criteria below. This helped me to see how each platform stacked up against the next one. I also drew on my years of customer service experience to pinpoint the features that add a lot of value.
Key Features
Here are the key features I assessed in detail when picking UI/UX design software for this list:
- Interactive prototypes: Going beyond a static mockup to create a realistic, functional animations of the software and its transitions in action.
- Collaboration features: The ability for designers and other team members to contribute and co-create on wireframes or shared whiteboards.
- Wireframing tools: Features to help outline digital product designs, layouts, and information architecture.
- Easy developer handoff: A built-in process for passing the completed design over to developers for implementation.
- A design system: A communication tool that guides UI designers in using the right tools, adhering to brand guidelines, and deploying the correct assets.
- Testing tools: The ability to run tests on new UI/UX features and functionalities, ideally on high-fidelity prototypes and ahead of launching them in the final product.
Template & Shapes Library
A template and shapes library can be important when selecting a UI/UX design software. These can save a significant amount of time and effort in the design process. Templates are pre-designed layouts that can be customized and used as a starting point for a design project. A shapes library, on the other hand, is a collection of pre-designed shapes and icons that can be used to create a variety of design elements.
Having a template and shapes library can help streamline the design process, increase efficiency, and ensure consistency in the design. When selecting a UX software for designing and prototyping, it can be beneficial to consider the availability and quality of these features.
Usability
Usability is an important consideration when picking a UI/UX design software, too. The usability of a tool directly impacts the efficiency and effectiveness of the design process. A software program with a user-friendly interface and intuitive navigation can make it easier for designers to create high-quality designs with fewer errors and less frustration. And a platform without too steep of a learning curve makes real-time collaboration more accessible for non-technical team members.
A program that offers a range of usability features like keyboard shortcuts and customizable interface settings further improves efficiency. It allows designers to tailor the software to their specific needs. A program that prioritizes usability can lead to a more positive and productive design experience for the user, resulting in higher quality designs and a more satisfying overall design process.
Software Integrations
I expect UI/UX design tools to integrate natively with major design and business platforms, as well as user feedback tools like beta test management software. Software integrations are an important consideration when selecting UI/UX design software because they can greatly improve workflow efficiency and collaboration. Designers often use multiple tools in their workflow, such as project management tools, prototyping tools, and design collaboration platforms.
Integrations between these tools and the design software can enable designers to seamlessly switch between tools. It reduces the need to switch between interfaces or manually transfer data. This can save time and increase productivity. Additionally, integrations with popular design collaboration platforms can facilitate communication and feedback between team members. This leads to better collaboration and a higher-quality end product.
Pricing
Pricing is an important factor to consider when deciding what UI/UX design software to use as it can impact the accessibility and affordability of the software. Some programs may be priced out of reach for individual designers or small design teams, while others may offer more budget-friendly options. Some software may offer a range of pricing plans with different features and capabilities, allowing users to choose the plan that best fits their needs and budget.
When considering pricing, it's important to also consider the value offered by the software in terms of its features, usability, and overall quality, as well as any potential cost savings that may result from increased efficiency and productivity.
People Also Ask
Here are some questions I thought of while I was writing this article. I thought they might be helpful for those just getting started or those looking for further resources.
What is the Difference Between UI and UX?
The difference between UI (User Interface) and UX (User Experience) lies in their focus areas within the design process of digital products. UI is concerned with the visual and interactive elements of a product’s interface, such as layout, colors, typography, and buttons, while UX focuses on the overall experience a user has with the product, encompassing usability, accessibility, and efficiency of completing desired goals.
While UI deals with the specific details of how the product looks and feels, UX addresses how all the elements and interactions fit together to create a seamless, effective user journey. Together, UI and UX work in harmony to create products that are not only beautiful but also functional and user-friendly.
What are the Benefits of Using UI/UX Design Software?
There are several benefits to using good UI/UX design software, including:
-
- Improved productivity: Good UI/UX design software can streamline the design process, providing designers with tools and features that increase efficiency and productivity.
-
- Consistency: Design software can help maintain consistency across designs by providing access to templates, libraries of design elements, and reusable assets.
-
- Collaboration: UI/UX design software can facilitate collaboration between designers, stakeholders, and other team members by enabling real-time feedback and design reviews.
-
- Improved user experience: By using good UI/UX design software, designers can create user-centered designs that prioritize usability and accessibility, leading to a more positive user experience.
-
- Cost savings: Using good UI/UX design software can result in cost savings by reducing the need for rework and improving overall design quality.
Using good UI/UX design software can help designers create high-quality, user-centered designs efficiently and effectively, leading to a more positive user experience and a more successful end product.
What are the current trends in UI and UX design software?
In the digital era, staying on top of emerging trends in UI and UX design software isn’t just beneficial—it’s imperative. Here are 5 key trends we’ve seen emerging:
-
- AI-driven design and personalization: AI-driven design tools are a breakthrough, and can help you automate design processes and enable rapid UI/UX iterations that resonate with human experiences. AI is being used to analyze user behavior and facilitate personalized experiences without extensive manual intervention. This not only accelerates project timelines but also significantly reduces labor costs, maximizing ROI for CX initiatives.
-
- Simplification of UX/UI design tools: The trend toward simplification and intuitive usability in design software is seen in simplified, drag-and-drop interfaces and team collaboration features. Tools like Miro, Sketch, and Figma are leading the way, and helping to make UI design tools more accessible and user-friendly for non-technical users. This helps expedite the design process, allowing for agility and innovation in designing customer experiences.
-
- Enhanced feedback mechanisms: Emerging UI UX design software now often includes built-in customer feedback loops. These features allow real-time user feedback collection, directly embedded within the design stages. This provides qualitative and quantitative data essential for user-centered design, and integrates user testing into the digital product development process.
-
- Demonstrating ROI through integrated analytics: New UI/UX software offer holistic analytics, tracking user interactions comprehensively to correlate design choices with customer behavior metrics. These insights allow professionals to create data-driven reports that not only validate the impact of their UX investments but also guide future strategies, ensuring tangible business outcomes.
-
- Focus on employee experience design: Understanding the foundational role of employee experiences in customer satisfaction, there’s an emerging emphasis on internal user interfaces. Designing intuitive, user-friendly platforms for employees—mirrored in software like Monday.com or Slack—enhances operational efficiency and job satisfaction. Happier, more engaged employees are fundamental to delivering stellar customer service, thereby closing the loop on the holistic approach to comprehensive experience management (XM).
These emerging trends in UI/UX design software stand out not just as innovations but as essential components for solving core industry pain points. And I anticipate seeing further innovation and new trends eme
What Other Design & Customer Experience Resources Do I Need?
If you’re thinking about UI/UX design software to build the optimal customer experience, you might also enjoy these resources as a next step:
Stay in Touch
UI/UX design software can help you craft customer-centric product experiences that make the customer journey easy and satisfying.
Remember to sign up for our newsletter. It’s the simplest way to stay up to date with everything in the fast-moving world of UI/UX design software.
Related read: Optimizing The Website Customer Journey