10 Best Usability Testing Tools Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
With so many different usability testing tools out there, figuring out which is right for your needs is tough. You know you want a tool to help you identify issues within your user experience to create user-friendly services and products, but you need to figure out which tool is best. In this article, I'll help you make your choice easier by sharing my insights on the best usability testing tools to evaluate digital products from your users' perspective to make them more effective.
What are Usability Testing Tools?
Usability testing tools are software applications that assess the usability of digital products, like websites or applications, to improve the user experience of a product. With usability testing tools, you can perform usability tests with real users, collect feedback, and analyze user interactions to find usability flaws. These tools include capabilities such as task-based testing, screen recording, participant feedback gathering, and data analysis.
Usability testing tools can help you improve your user experience (UX), increase your user satisfaction, and make your digital products more effective. Their feedback collection and analysis tools can also help you make data-driven adjustments to improve the overall user experience of your digital products while reducing development costs by identifying key issues earlier on in the development process.
Overviews of the 10 Best Usability Testing Tools
Here’s my evaluation of the best usability testing tools, including a summary of their key features, screenshots, and information on trials and pricing.
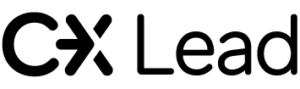
Lightster is a user testing and survey platform that enables product managers, designers, and researchers to gather feedback from their target audience.
Why I picked Lightster: I like that you can use this platform as a usability testing tool for user-focused feedback collection. Lightster facilitates direct interactions with users, offering real-time reactions, ideas, and insights. These insights are crucial for validating assumptions and making informed decisions about your product.
Lightster also offers a wide range of options for these interactions to take place with your target audience, including live sessions, screen recordings, direct messaging, customer interviews, and surveys. This direct connection with users ensures that feedback is relevant and actionable, making it a valuable tool for anyone looking to gain insights into product development and overall usability.
Lightser Standout Features and Integrations:
Standout features include UX testing functionalities that allow you to observe your target audience's reactions to designs, prototypes, or products. You can also send surveys or unmoderated tests to your targeted demographic and receive responses quickly. Furthermore, Lightster enables team members to join each session, allowing for collaborative efforts in user testing and data gathering.
Integrations include Google Calendar, Outlook Calendar, and more.
Pros and cons
Pros:
- Multiple ways to collect insights
- User-focused feedback
- Easy to connect directly with target audience
Cons:
- Occasional candidate cancellations
- Integration limitations
The team behind Userlytics boasts over 14 years of experience in UX research. Userlytics is a remote user testing platform that allows you to build a study, select participants, and gather UX insights.
Why I picked Userlytics: I’m delighted at the prospect of testing your concept sketches and prototypes, even before a product goes live. Userlytics helps you to conduct prototype testing throughout the product development lifecycle (PDLC). Moreover, the Userlytics platform is compatible with popular prototyping tools like Figma and Axure.
Userlytics helps you define the right target audience with advanced demographic filters. For instance, if your app targets middle-aged men in India, you can create a similar test audience to get highly curated testing responses.
Userlytics Standout Features and Integrations:
Standout features include integrated multimodal testing, which combines screen recording, auditory feedback, webcam recording, and eye-tracking. Userlytics also supports virtual reality (VR) testing of apps and prototypes designed for Oculus.
Integrations include Adobe XD, Axure, Figma, and Protopie.
Pros and cons
Pros:
- Multimodal insights
- Global Participant Panel
- Flexibility in test design
Cons:
- Occasional platform stability issues
- Participant recruitment challenges
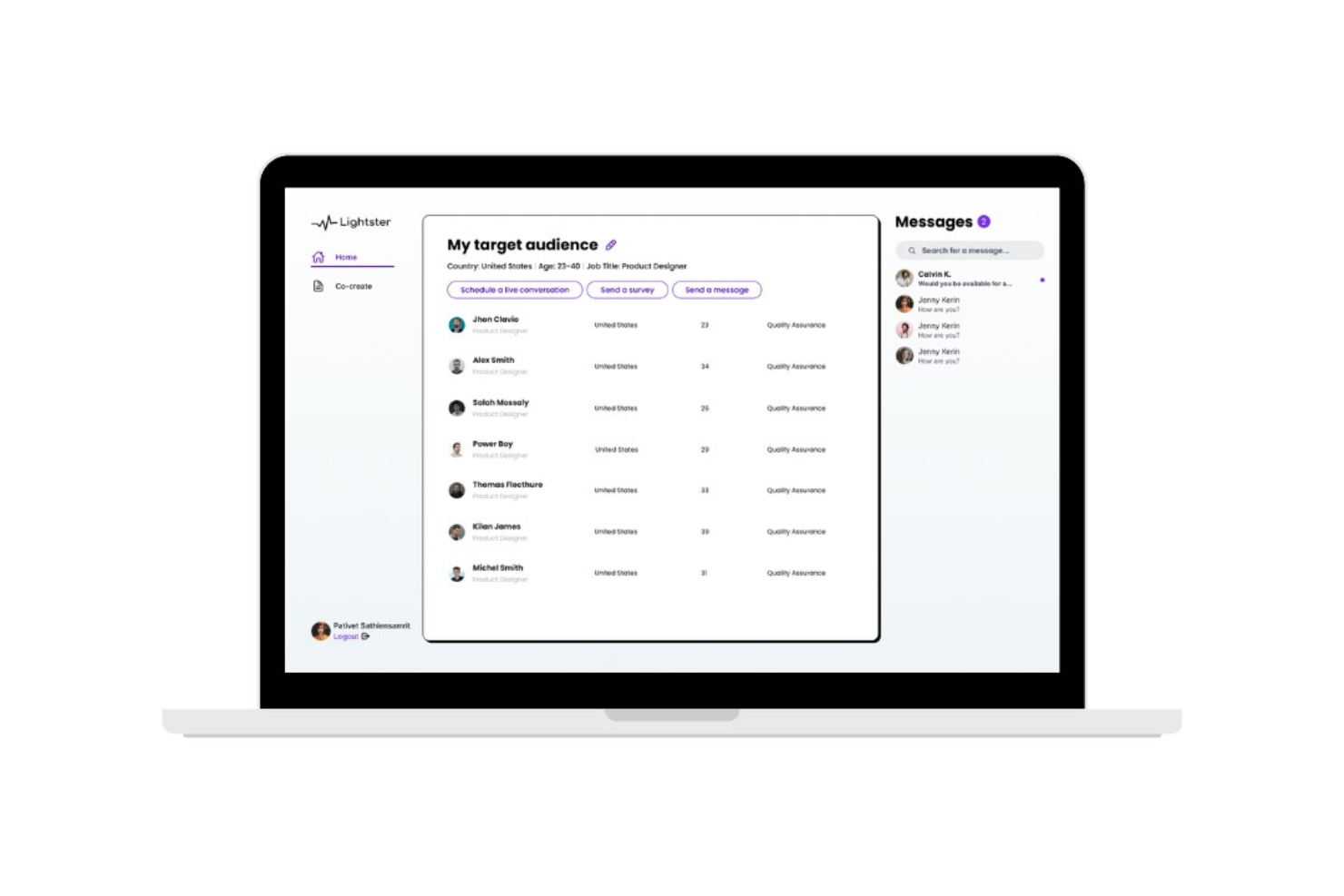
The team behind UXtweak amassed tremendous experience in UX research before building this platform. UXtweak has always been looking to add new testing tools like the first click test, preference test, prototype testing, and others.
Why I picked UXtweak: As a customer experience specialist, I relish understanding what users feel about my digital products. With UXtweak, you can leverage several user empathy tools.
One popular user empathy tool is the five second test; the objective is to gauge participants’ memory of your design after five seconds. The test results can quickly articulate how cluttered or straightforward your website UI is. As a result, UXtweak actually helps you intelligently tweak your UI.
UXtweak Standout Features and Integrations:
One standout feature is UXtweak’s robust mobile app usability testing tool that screen records participants’ interactions with your app. You can design a well-curated target user base using the Online Recruiting feature.
Integration details are currently not available.
Pros and cons
Pros:
- Great UI/UX research tools
- Robust prototype testing
- Comprehensive product documentation
Cons:
- Lack of sufficient video tutorials
- Occasional application glitches
Datadog offers a plethora of critical application key performance indicators (KPIs) like mean time to resolution (MTTR). The Datadog platform collects helpful metrics that are useful for different stakeholders, including IT operations, developers, security, customer support, and business.
Why I picked Datadog: I’m amazed by the number of use cases that Datadog supports. Datadog collates information from several sources, including logs, traces, metrics, and metadata.
Datadog is an absolute blessing for your operations team, as the tool helps reduce MTTR with a full-stack visibility platform. Furthermore, Datadog offers API tests to evaluate various system layers, including HTTP, DNS, SSL, etc. In a nutshell, Datadog elegantly combines usability testing features with security prowess to precisely monitor the performance and health of your cloud infrastructure and apps.
Datadog Standout Features and Integrations:
Standout features include full-stack observability and anomaly detection. Datadog harnesses machine learning to impart intelligent alerting and anomaly detection for proactively identifying and handling issues in real time, assuring optimal system performance and dependability.
Integrations include 25+ tools like AWS, Azure, Bonsai, Boundary, Docker, DoControl, Drata, Google Cloud, Jira, Kubernetes, New Relic, PagerDuty, Slack and others.
Pros and cons
Pros:
- Constant updates and improvements
- Extensive documentation and support resources
- Intelligent alerting and anomaly detection for proactive issue resolution
Cons:
- A slightly steep learning curve
- Some users may find the interface overwhelming with a high volume of data
SmartBear has a comprehensive collection of usability testing tools that serve several use cases, including UI testing, API quality testing, application stability testing, and performance bottleneck testing. SmartBear claims that its testing tools can help shorten your test cycle timelines by over 90%.
Why I picked SmartBear: As a former API developer, the sheer firepower that SmartBear packs is impressive. TestComplete, which is SmartBear’s automated UI testing tool, helps test different kinds of web applications. Additionally, SmartBear makes it easy to perform cross-browser tests in a matter of clicks.
Testing usually involves setting up predefined test environments. BitBar, another SmartBear tool, grants you instant access to over 2,050 testing environments. Furthermore, VisualTest is another UI testing tool that leverages AI to streamline testing processes.
SmartBear Standout Features and Integrations:
SmartBear’s biggest standout feature, in my opinion, is it's easy-to-create test scripts. SmartBear’s InstaPlay Recorder helps you create and execute complex scripting transactions. BitBar enables you to simulate parallel automated tests on several devices and browsers. As a result, your testing productivity grows substantially.
Integrations include Bitbucket, Confluence, GitHub, HipChat, Jenkins, Jira, Selenium, Slack, TestRail, Trello and others.
Pros and cons
Pros:
- Data-driven testing
- Continuous Integration (CI) support
- Helpful online community
Cons:
- Occasional false positives with testing
- Jenkins integration is slightly complicated
Userbrain is a user testing tool that’s very easy to use. With tons of starter templates and a tester pool of over 100,000 people, it’s incredibly straightforward to design and conduct usability tests for your digital products.
Why I picked Userbrain: I’m a huge fan of internal collaboration. With Userbrain, you can effortlessly collaborate with your UX team. The platform allows you to assign tags and comments at any time stamp of the usability test recordings. Additionally, you can download comments as CSV resources to share with your team.
Userbrain’s reporting features are handy with several quantitative metrics like task completion rate and time on task. What’s remarkable is that these reports get updated in real-time as and when users complete testing your application or prototype.
Userbrain Standout Features and Integrations:
One standout feature for Userbrain is its testing scheduler that enables you to automate user testing. You can schedule weekly or monthly tests to build up the habit of user testing. Furthermore, Userbrain allows you to invite other testers (apart from the application’s tester pool). As a result, you can enroll your colleagues as testers to get their take on an application or website too.
Integration details are currently not available.
Pros and cons
Pros:
- Easy to set up
- Video annotations and commenting
- Multi-lingual support
Cons:
- Limited interaction analytics
- Limited testers in basic plans
Since the inception of Dovetail back in 2017, the founders have emphasized building software that unravels deep customer understanding. With a massive customer base of over 3,200 companies, Dovetail is a heavyweight in the usability testing market.
Why I picked Dovetail: Ever since ChatGPT took the internet by storm, I’ve always been on the lookout for tools that embrace AI. Dovetail enables you to leverage AI to summarize notes and insights. Consequently, you can save time by quickly identifying key themes in documents, interviews, or customer feedback.
Dovetail’s theme library is a delight if you’re into bold colors and minimalist design. One theme category is “turn feedback into insights,” which has awesome themes that can help you get off the blocks quickly.
Dovetail Standout Features and Integrations:
One of Dovetail’s standout features is its research repository that centralizes user research data. The research repository is similar to an internal Wikipedia with all your customer research. In addition, Dovetail’s affinity mapping features help you group similar research into clusters. Subsequently, you can add valuable information to your research repository for future reference.
Integrations include 15+ tools such as Confluence, Google Drive, Jira, Microsoft Teams, Notion, Productboard, SharePoint, Slack, Trello, Zoom, and others.
Pros and cons
Pros:
- Data tagging and annotations
- Research insights sharing
- Nifty transcription features
Cons:
- Glitches with insight subgrouping
- No native mobile app
UsabilityHub is a renowned testing tool because of its efficient and focused insights. Leveraging a platform like UsabilityHub helps you evaluate real user data to back design decisions. The platform features several practical usability testing methods like click tests, preference tests, and navigation flow testing.
Why I picked UsabilityHub: I’m impressed by the tool’s ease of use, user-friendly design, and clear insights. I’m particularly thrilled by the first click test feature that UsabilityHub offers. You can capture users’ first clicks and measure how long users take to complete particular tasks on a webpage. As a result, you gain vital visibility into the friction your users experience while navigating a website.
UsabilityHub effectively measures the intuitiveness of user interfaces using task-based assessments. Moreover, the platform offers an effective and reliable method of analyzing user experience.
UsabilityHub Standout Features and Integrations:
Standout features include unique analysis mechanisms like card sorting, prototype testing, design surveys, and five-second tests. Preference tests collect user preferences, allowing for more informed design decisions. Flow testing is another interesting approach to website usability testing.
Integration details are currently not available.
Pros and cons
Pros:
- Includes a variety of testing methods
- Swift results
- User-friendly platform
Cons:
- Participant pool limitations
- Limited demographic targeting
The usability testing tools provided by Optimal Workshop help conduct effective and efficient user behavioral research of your digital products. Some notable tools that the platform offers include Treejack (a tree testing tool) and Reframer (a qualitative research tool).
Why I picked Optimal Workshop: Treejack, the tree testing tool of Optimal Workshop, helps determine how people get lost on your website. Reducing browsing friction can be a gamechanger in improving your online conversions.
With Treejack, you can quickly test site structures and redesign your existing UI to improve the user experience. Additionally, Treejack generates automated insights to make data-based decisions. For instance, if you’re looking to relaunch an ecommerce site, you could conduct tree tests that include questions like “You want a refund. Where do you click?” In a nutshell, tree testing helps you evaluate the effectiveness of your website content.
Optimal Workshop Standout Features and Integrations:
One standout feature, in my opinion, is Optimal Workshop’s intuitive qualitative research workflow. Optimal Workshop offers Reframer - a reliable tool for drawing meaningful insights from siloes of qualitative research data points. You can visualize and categorize connections between observations to discover vital user insights. Optimal Workshop also has an integrated research archive to document and leverage customer learnings.
Integration details are currently not available.
Pros and cons
Pros:
- Rich data visualization
- Robust support and training
- Versatile research tools
Cons:
- Occasional complexity faced by research participants during surveys
- Rare technical glitches
Maze is a usability testing tool that optimizes your customer experience research process. With Maze, you can effectively integrate the customer’s voice into your development cycles.
Why I picked Maze: I’m enthralled by the feedback-prompting feature that Maze offers. You can prompt users to leave feedback if you seek inputs on a particular section of a webpage or an application.
Moreover, Maze also offers practical resources like the “participants in-app” and “measure NPS over time” templates. Maze also packs a unique feature that allows you to measure user deviations from predefined paths on a website. With such a microscopic emphasis on your digital users’ behavior, you can quickly identify potential areas of improvement.
Maze Standout Features and Integrations:
Standout features include great visual and context-rich reporting that cumulates various parameters into a usability score. You can also A/B test different web elements to improve the usability score. Additionally, Maze enables you to embed screener surveys on specific web pages to recruit new users for UX research.
Integrations include Adobe XD, Figma, Notion, Sketch, and Slack.
Pros and cons
Pros:
- Task-based testing
- Exportable reports
- User insights and demographics
Cons:
- Scalability concerns
- Integration limitations
10 Best Usability Testing Tools Comparison Chart
This comparison chart summarizes basic details about each of my top usability testing tool selections. You can view pricing details and the availability of free trials or demos side-by-side to help you find the best tool for your budget and business needs.
| Tools | Price | |
|---|---|---|
| Lightster | From $50/month | Website |
| Userlytics | From $499/month | Website |
| UXtweak | From $80/month (billed annually) | Website |
| Datadog | From $15/user/month (billed annually) | Website |
| SmartBear | Prices vary by product | Website |
| Userbrain | From $99/month | Website |
| Dovetail | From $30/month | Website |
| UsabilityHub | From $89/month | Website |
| Optimal Workshop | $166/user/month (billed annually) | Website |
| Maze | From $99/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Options
Here are a few more usability testing tools that didn’t make my list, but are definitely worth checking out:
- UserZoom
Best for exposing pain points in your digital product design
- Trymata (formerly TryMyUI)
Best for custom screener questions and demographic filtering
- Userfeel
Best for a pay-as-you-go pricing model
- UserTesting
Best for Customer Experience Narrative (CxN) features
- Hotjar
Best for visualizing user behavior using heatmaps
- UXCam
Best for mobile testing
- Testlio
Best for analyzing customer experience in the media & entertainment industry
- Optimizely
Best usability testing tool with content management features
- Useberry
Best for interactive clickability tests
- Loop11
Best for competitive benchmarking
Selection Criteria for Usability Testing Tools
To create this list, I relied on my own personal experience using usability testing tools, as well as recent market data to build my initial long list of options to vet. Here’s a summary of the primary selection and evaluation criteria I used to develop my shortlist of the best usability testing tools for this article:
Core Functionalities
Here are some critical essentials that every usability testing tool has to offer to clinch a spot on my shortlist:
- Enables you to create and customize usability tests
- Allows you to select participants from the application provider’s talent pool
- Facilitates report generation based on collected insights
Key Features
Apart from the functionalities mentioned above, here are some important features that make a usability testing tool more valuable. I considered these criteria while building my final shortlist:
- Inviting third-party testers: You must be able to invite colleagues or friends to test out a digital product.
- Template Collection: A comprehensive template collection can help you draw inspiration and start building usability tests quickly.
- Testing mechanisms: Ideally, you should have many testing methods and at your disposal; this allows you to collect research from various perspectives.
Interesting Read: How to Recruit Users for Research Studies (With Strategies and Pro Tips)
Usability
While endeavoring to test usability, the very usability of your testing application plays a vital role. An easy-to-use interface can go a long way in streamlining your testing efforts. I prioritized usability testing tools that ship a clean and straightforward UI.
Software Integrations
I shortlisted tools that integrate with other software systems, like collaboration and design platforms. To aid your decision-making, I’ve listed the key integrations for each tool.
Pricing
Many usability testing tools employ a per-month subscription pricing model. Most of these tools charge around $30 - $100 per user per month. However, some advanced usability testing tools catering to a more developer-based audience charge between $100 - $500 per user per month. Lastly, I’ve also mentioned each tool’s free trial availability as well.
People Also Ask
Got any queries on usability testing tools? Check out these FAQs to learn more:
Why is usability testing important?
Usability testing tools help you uncover usability issues, providing you with valuable insights into enhancing your user experience. Early identification of usability issues can help reduce development costs and go-to-market timelines. Additionally, usability testing revitalizes the conversion funnel by addressing user behavior.
Are there different types of usability testing?
Yes, there are quite a few different types of usability testing. Here are some popular ones:
- Explorative usability testing: At the inception of new product development, explorative usability testing helps uncover potential usability issues. Consider a fitness app, for instance. The developers would conduct exploratory testing to understand how users track workouts and set goals. Consequently, they can identify areas of improvement.
- Comparative usability testing: This testing technique primarily compares multiple designs or versions. The objective is to figure out which version yields the best usability results. A/B testing is a popular type of comparative testing.
- Remote usability testing: When you have remote participants testing your product, remote usability testing is your go-to option. Remote usability tests are either moderated or unmoderated.
- Benchmark usability testing: This method compares your product with the industry standard benchmark. For instance, if you are designing a music streaming application, Spotify could be your benchmark.
Need help researching user experience? Check out A Quick Guide to Choosing the Right User Experience Research Methods for Your Goals.
How does usability testing affect UX?
Usability testing helps you positively tweak the UX design of your digital products. Through usability testing, you unravel user pain points, which help roll out iterative design improvements. Moreover, usability testing enables you to experience user empathy and build products keeping the customer in mind.
Intriguing read: User Experience Website Testing: How to Do It The Smarter Way
What’s the difference between UX testing and UAT testing?
UX testing evaluates the user experience and usability of your digital products. On the other hand, User Acceptance Testing (UAT) helps determine whether your software systems are ready for deployment. UAT emphasizes the overall functionality of your products, while UX testing is more usability-centric.
Software Reviews for Other Types of Usability Testing Tools
To save you time, here are some additional resources to help you elevate your usability testing game:
- Best A/B Testing Tools for Data-Driven Experiments
- Best Heatmap Software for Websites and Apps
- Best Design Thinking Tools
- Best User Research Tools
- Best Beta Test Management Software
- Best UX Testing Software
Signing Off
Selecting the right usability testing tool can help you identify pain points that appear as revelations to your product development journey. I hope my guide helps you choose the right usability testing tool that aligns with your CX goals.
Don’t forget to subscribe to our newsletter for more solutions and strategies from top customer experience strategists.